Knowledge base - Picnie
Knowledge base - Picnie
Features
 Template Editor
Template Editor
Unleash your creativity with the Template Editor! 🎨
Introduction:
Step 1: Logging into Picnie

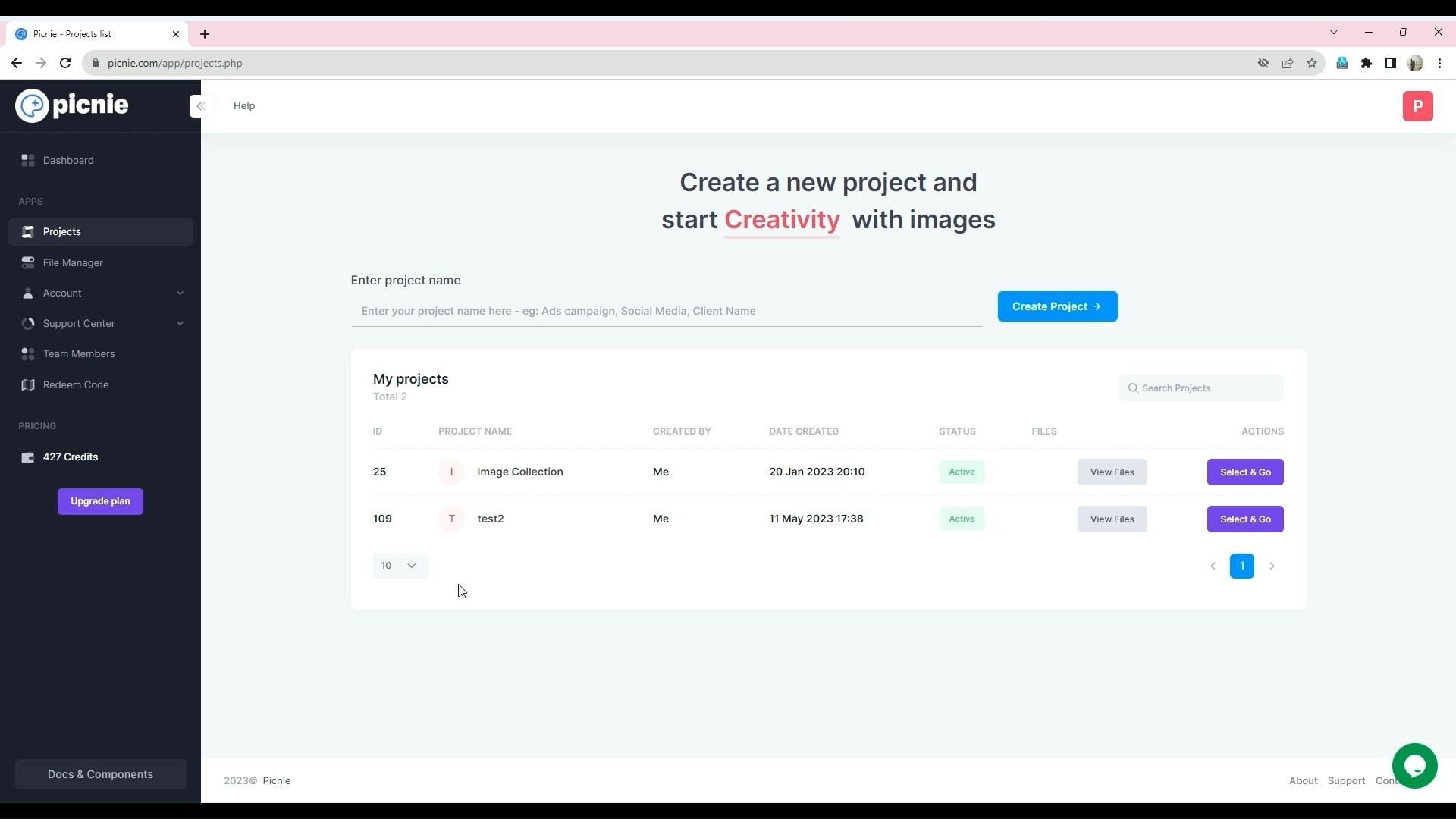
Step 2: Creating a New Project

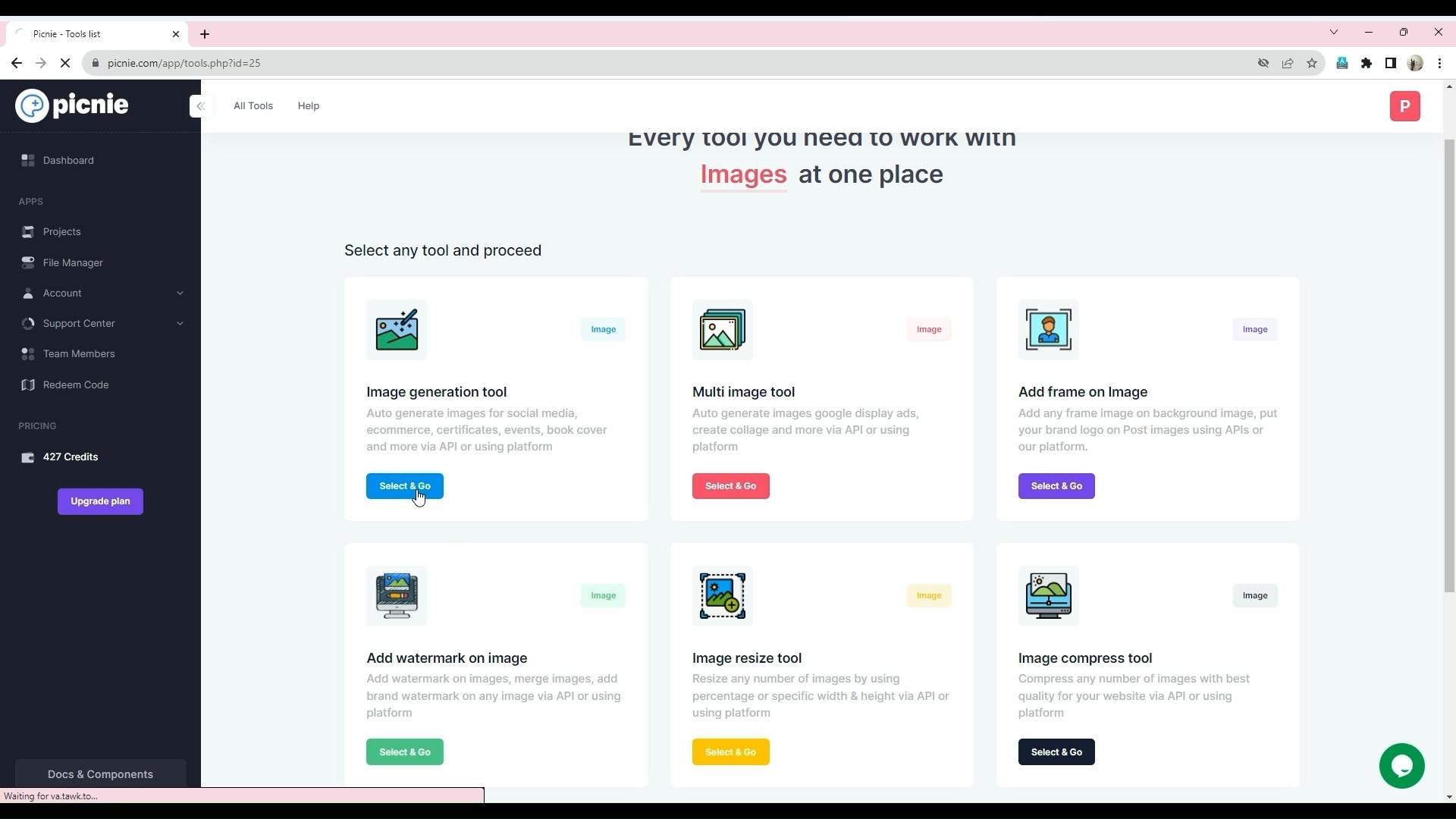
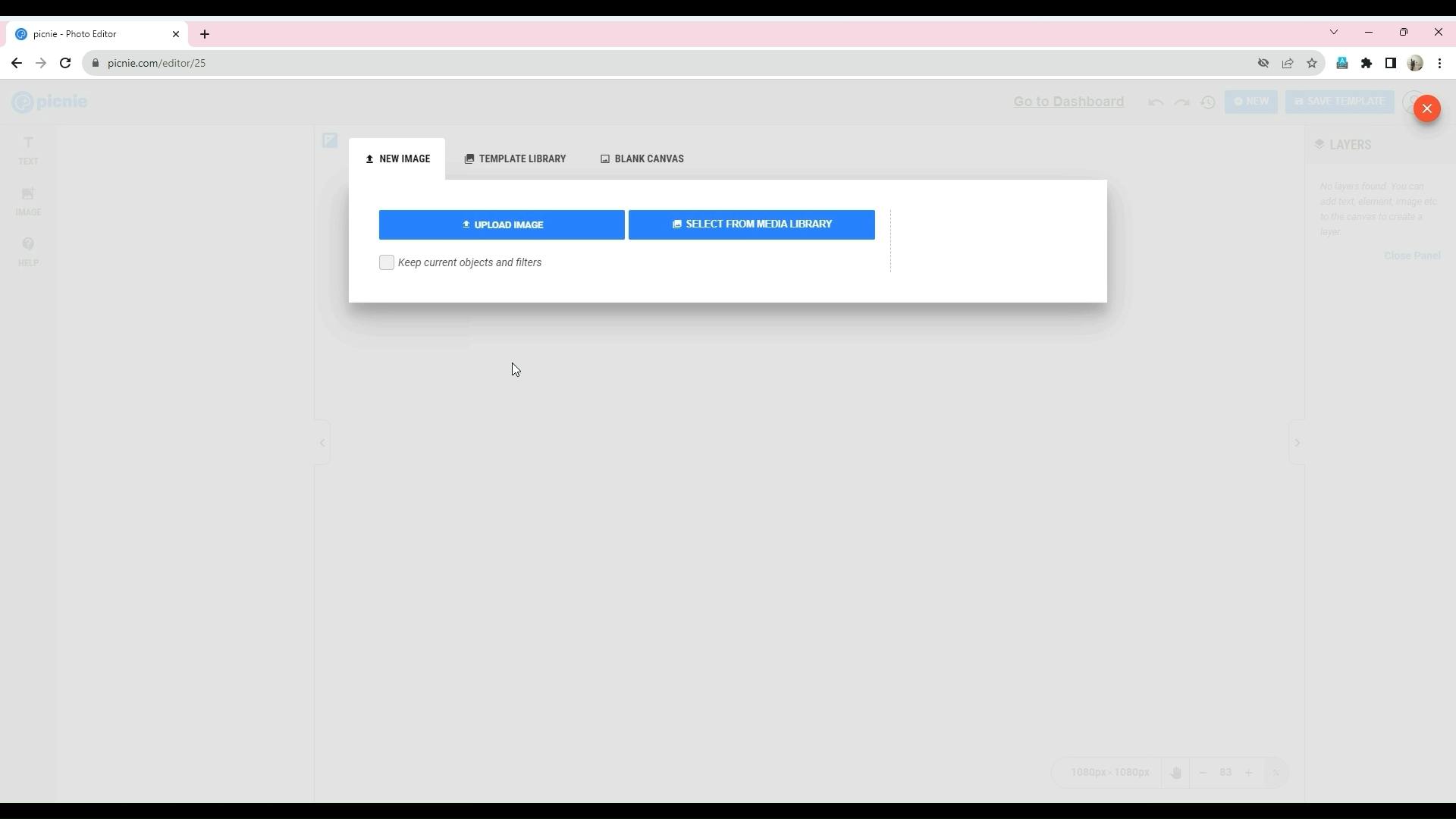
Step 3: Accessing the Image Generation Tool

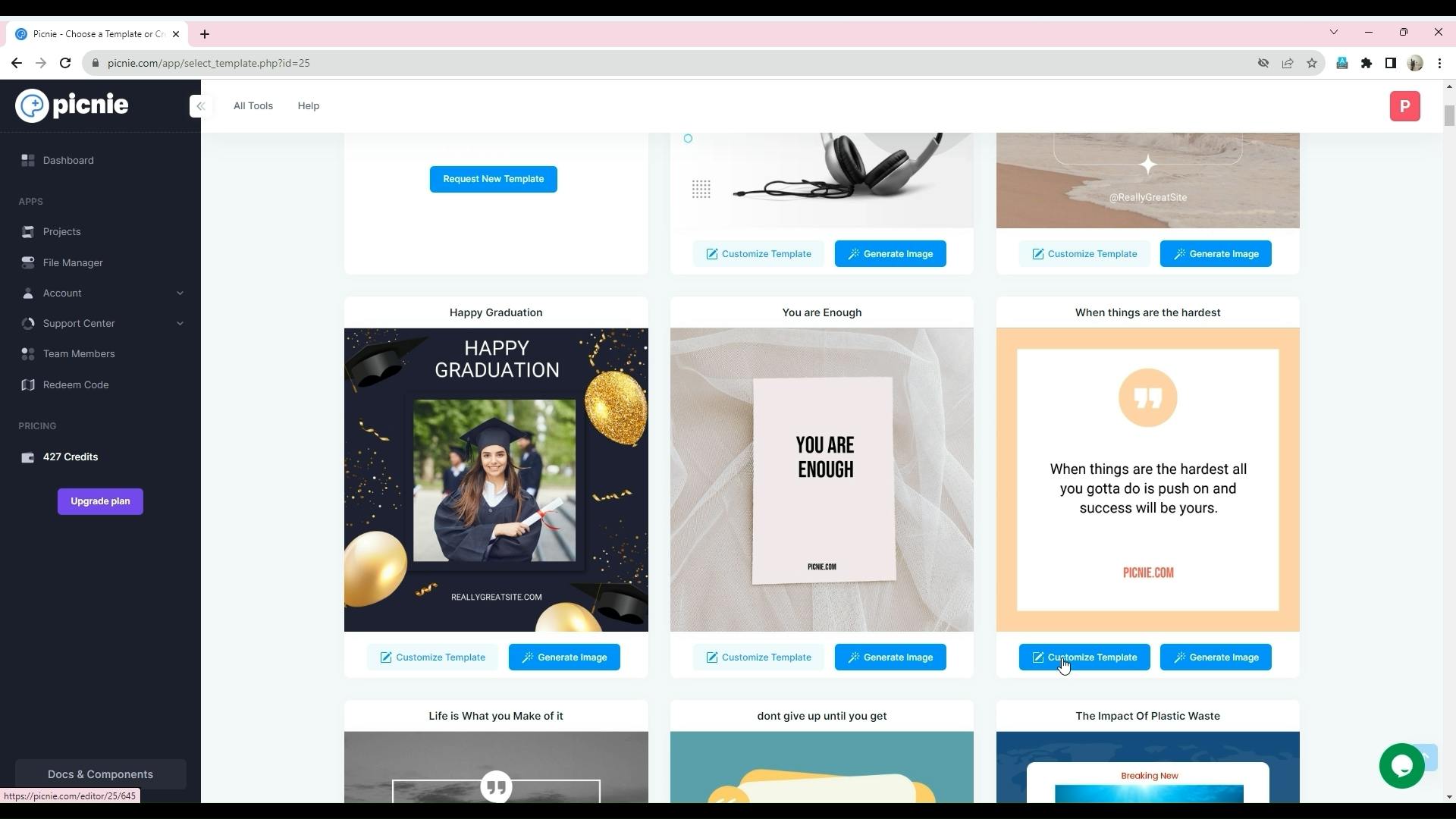
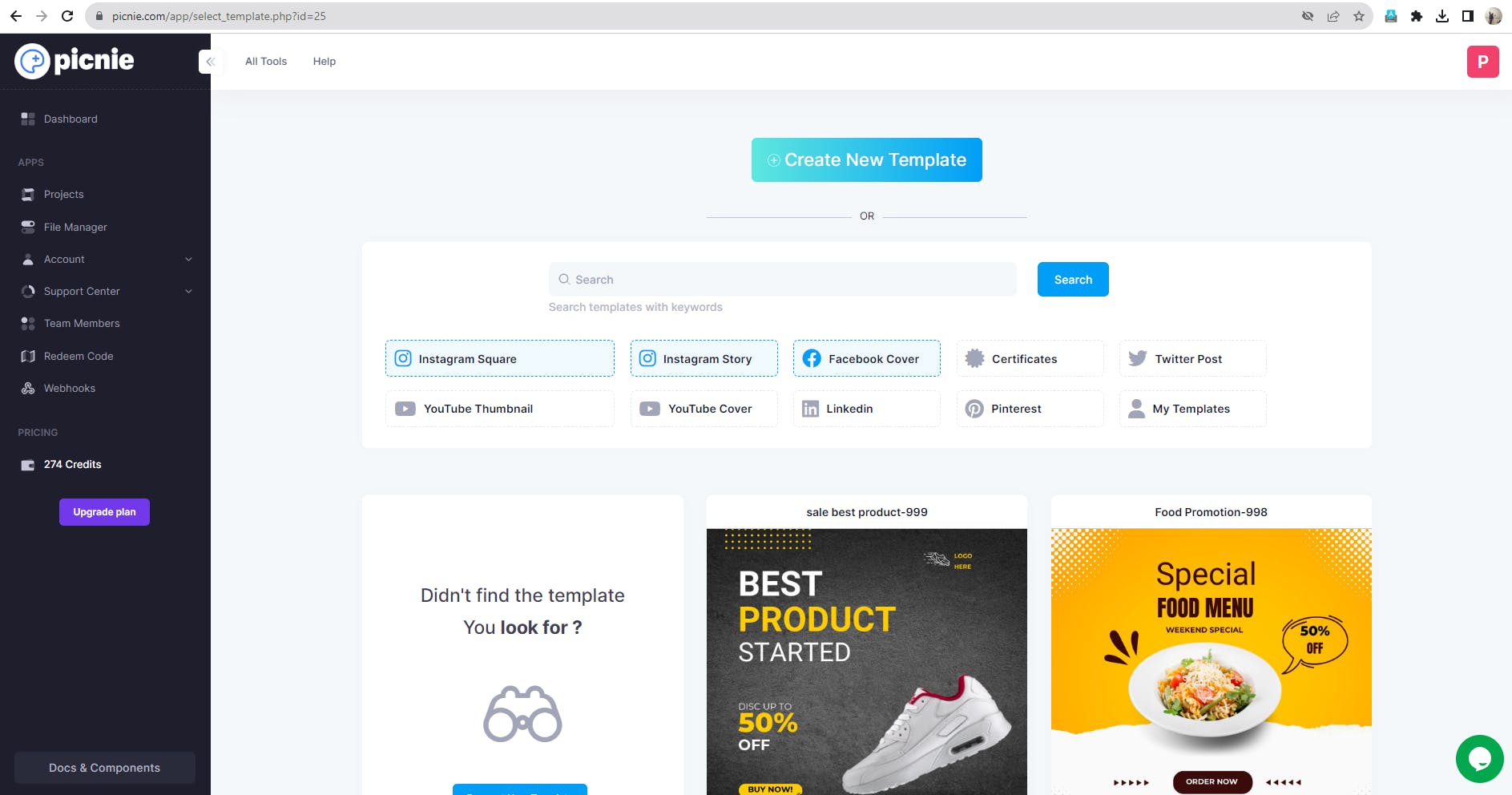
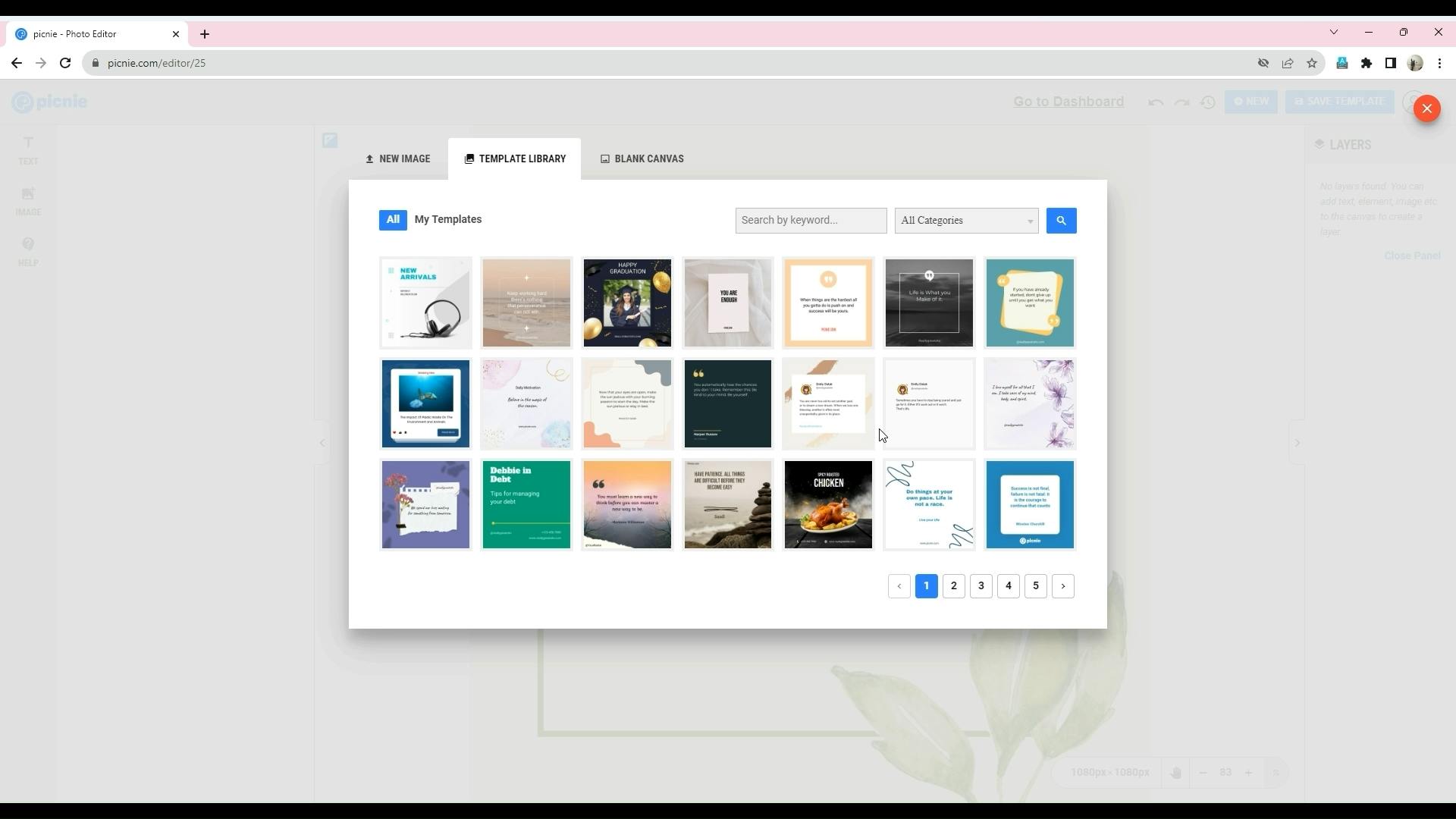
Step 4: Choosing a Template

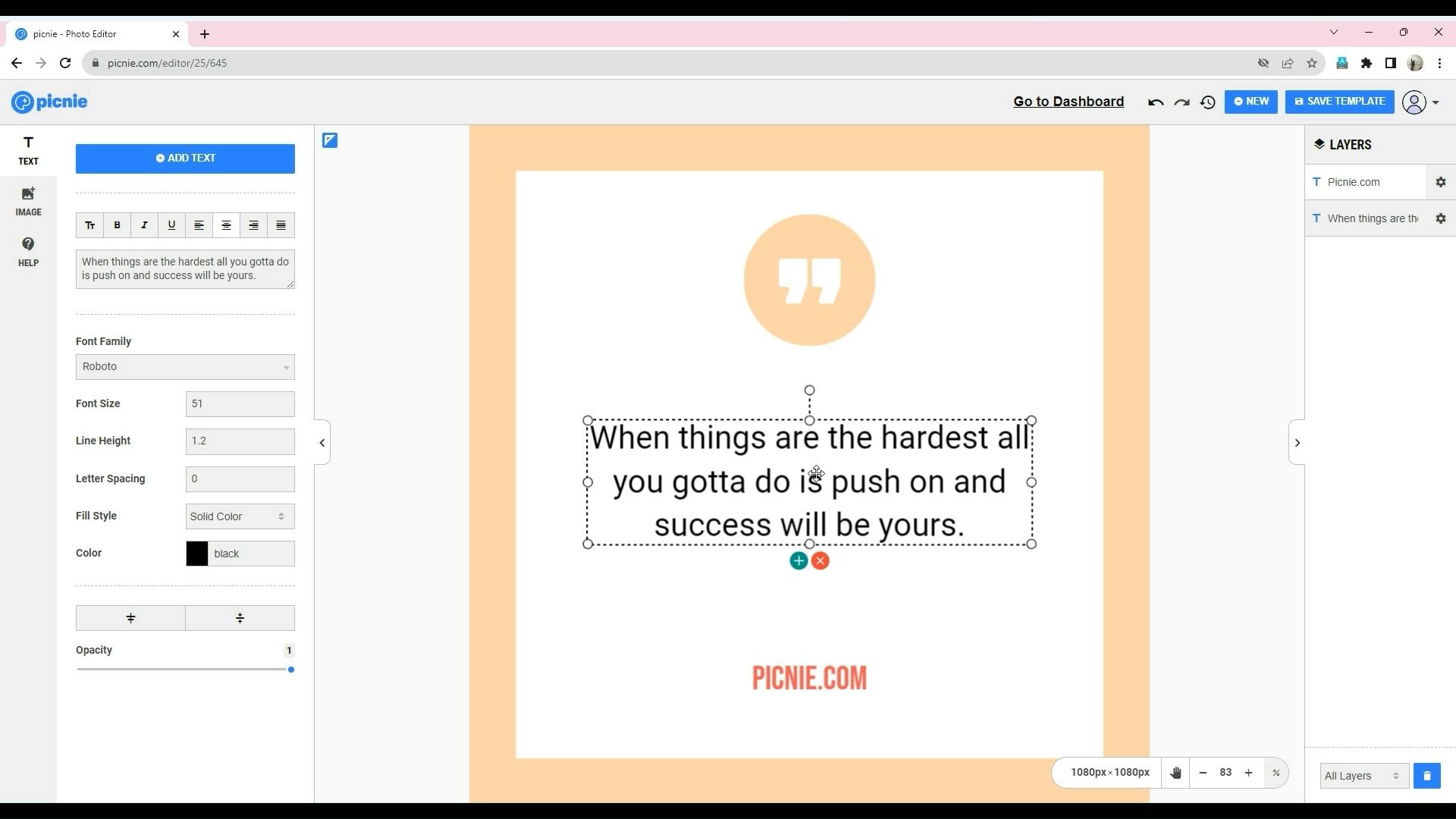
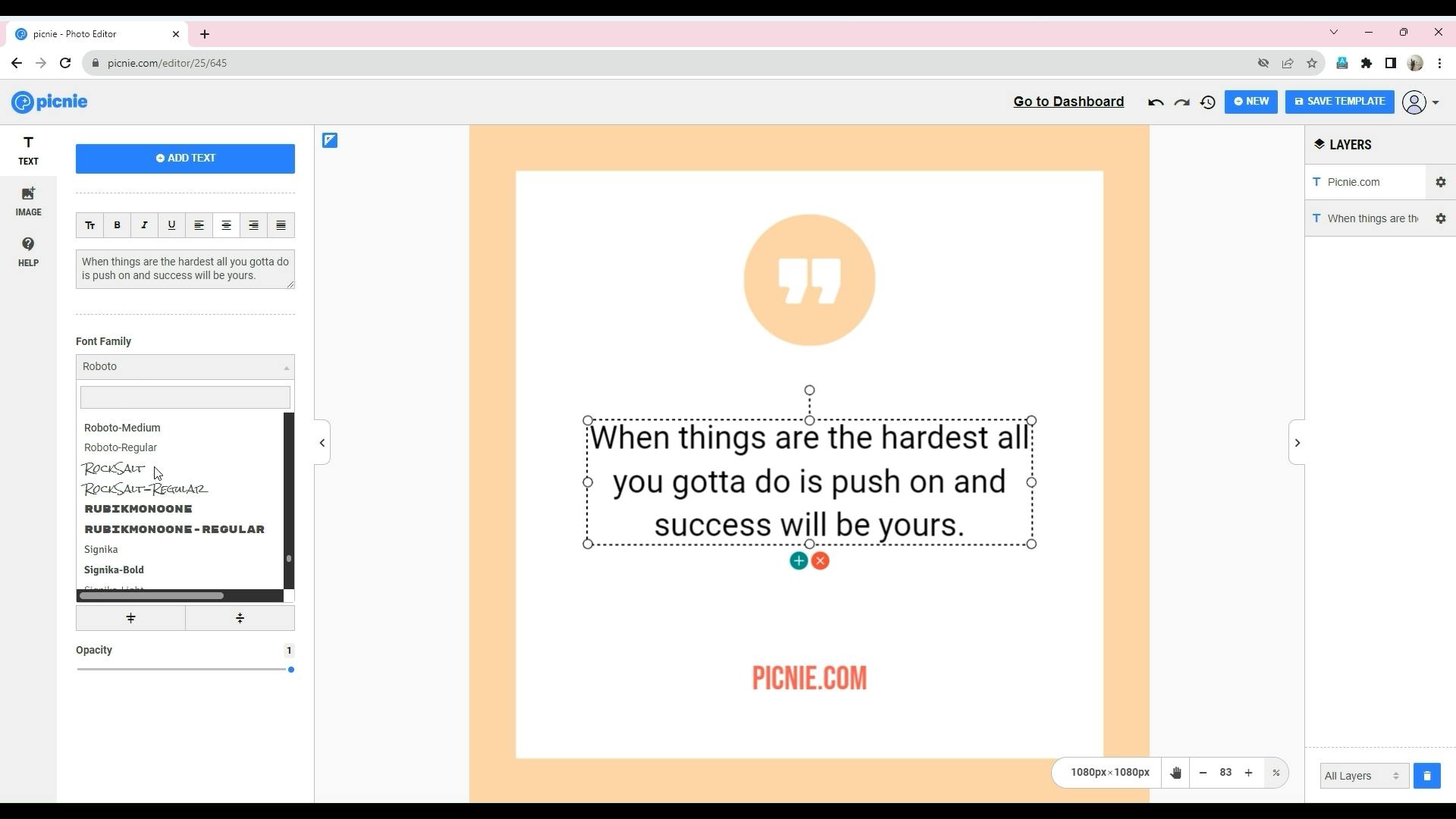
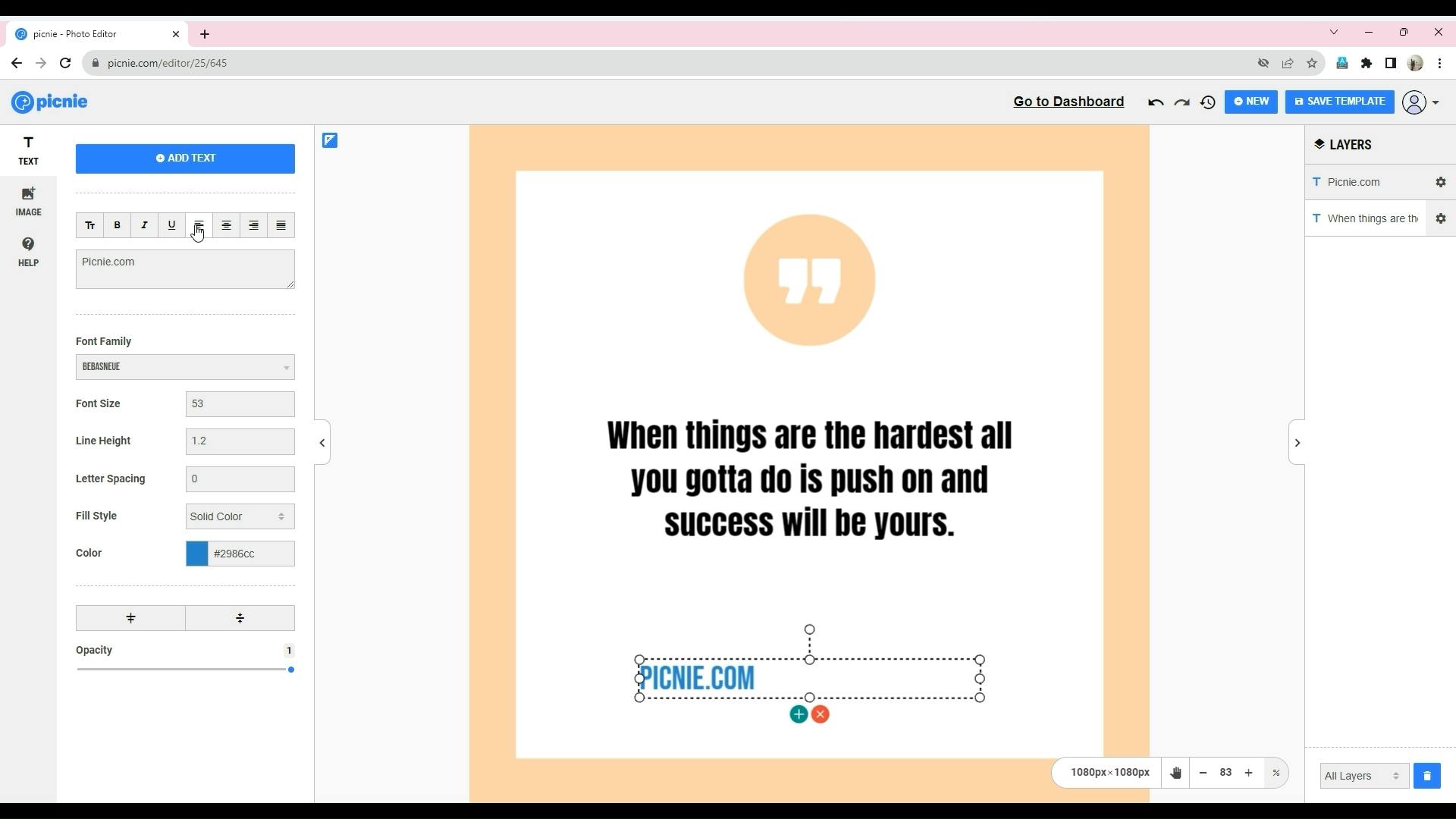
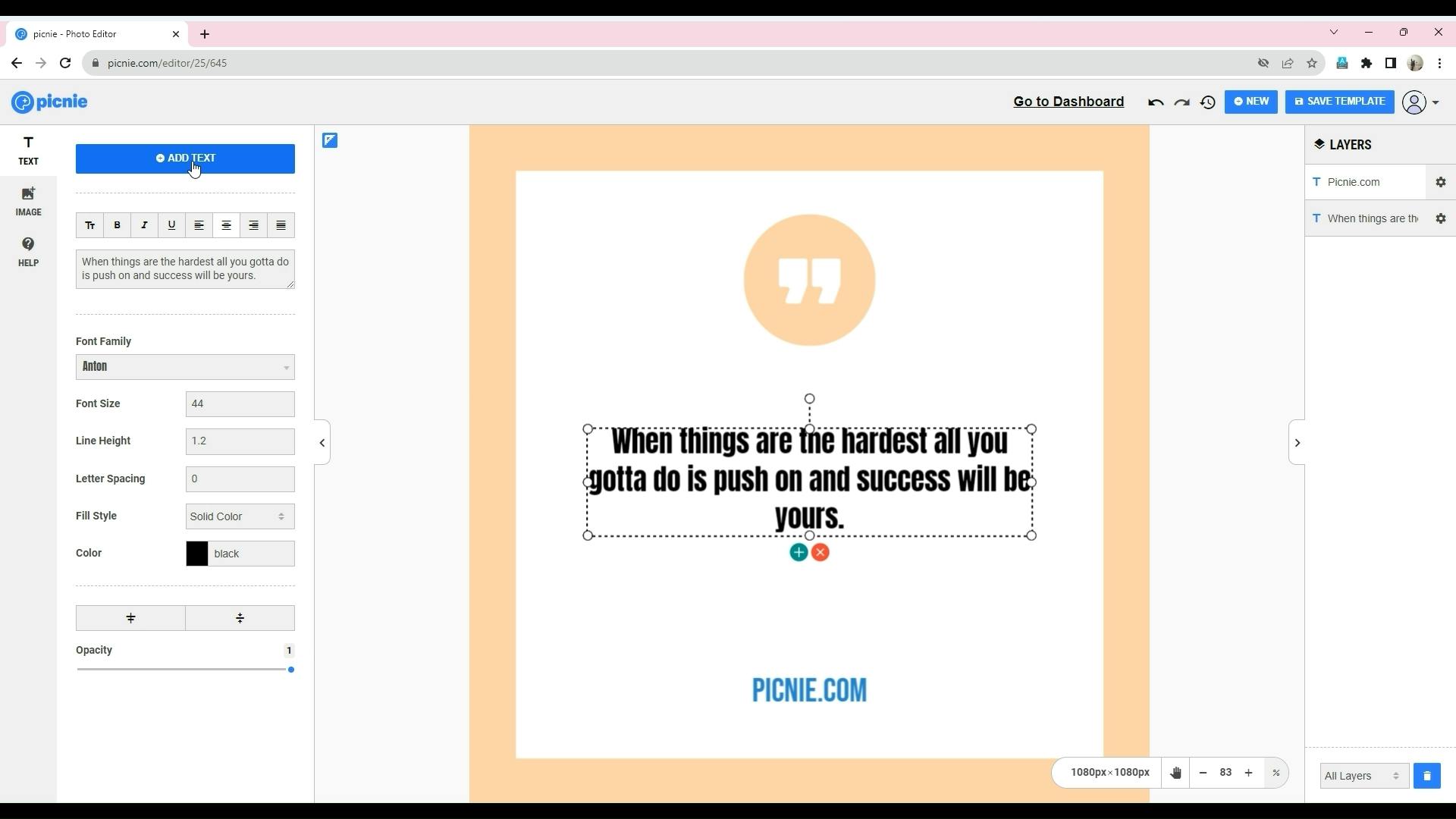
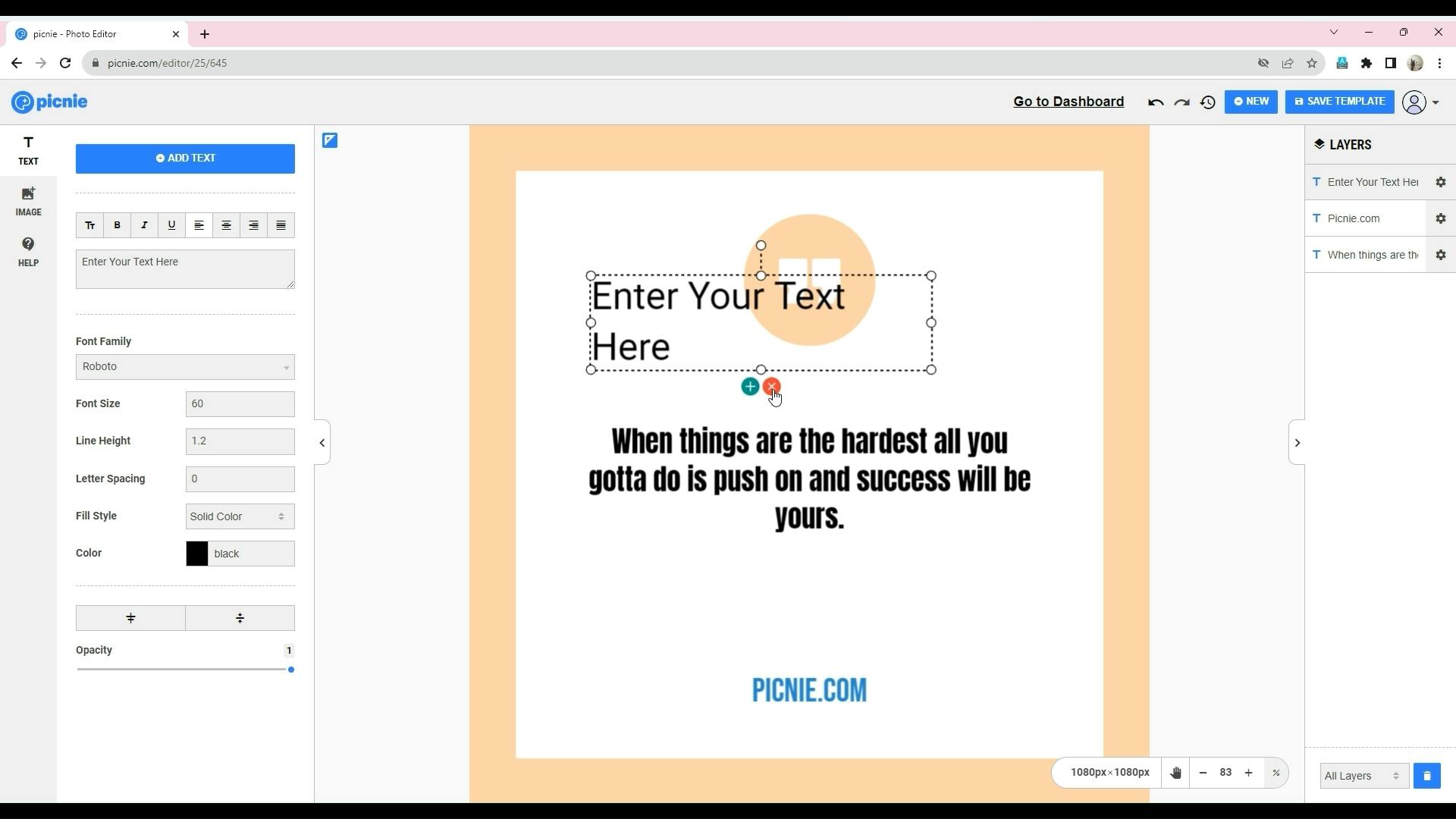
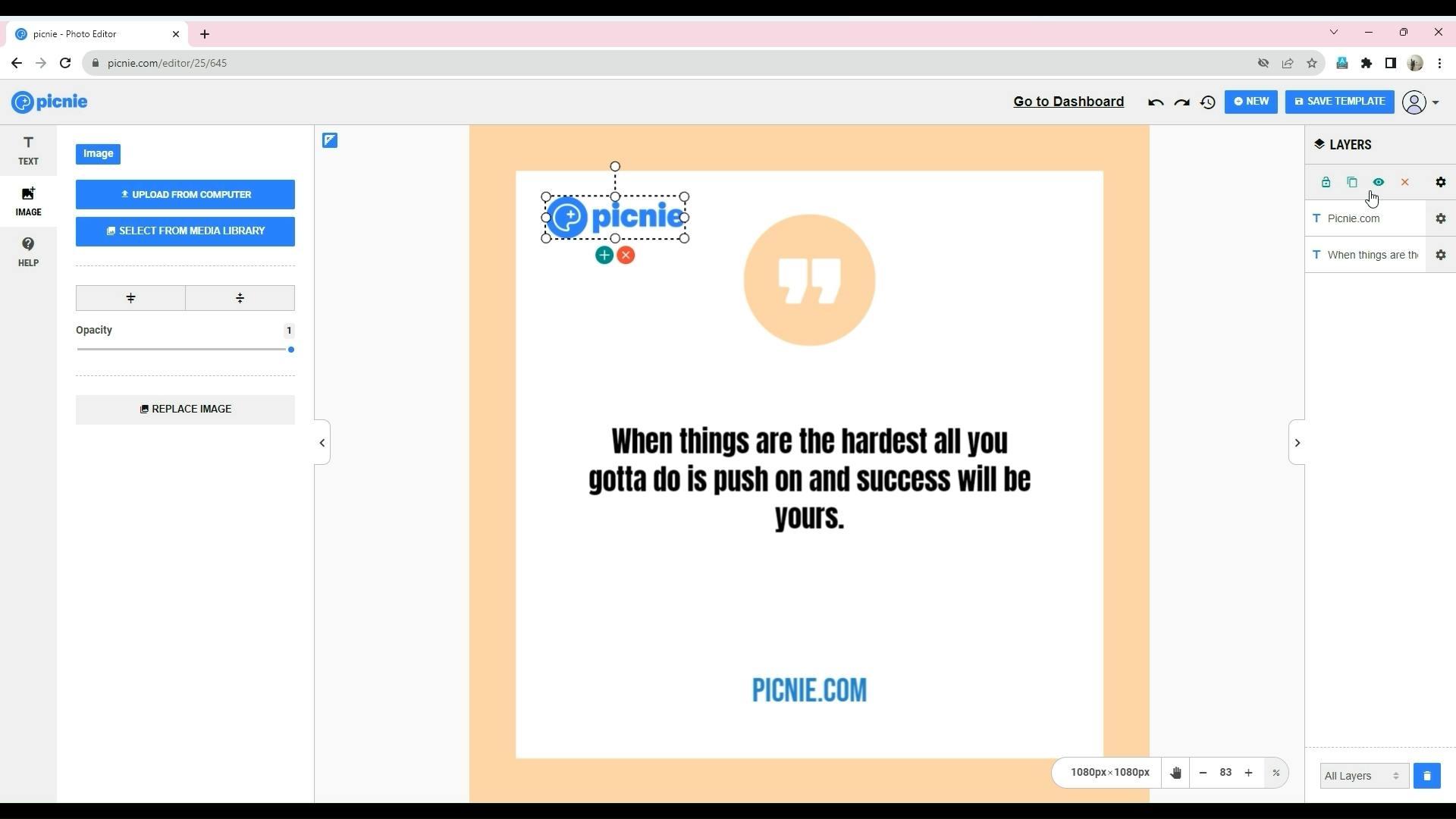
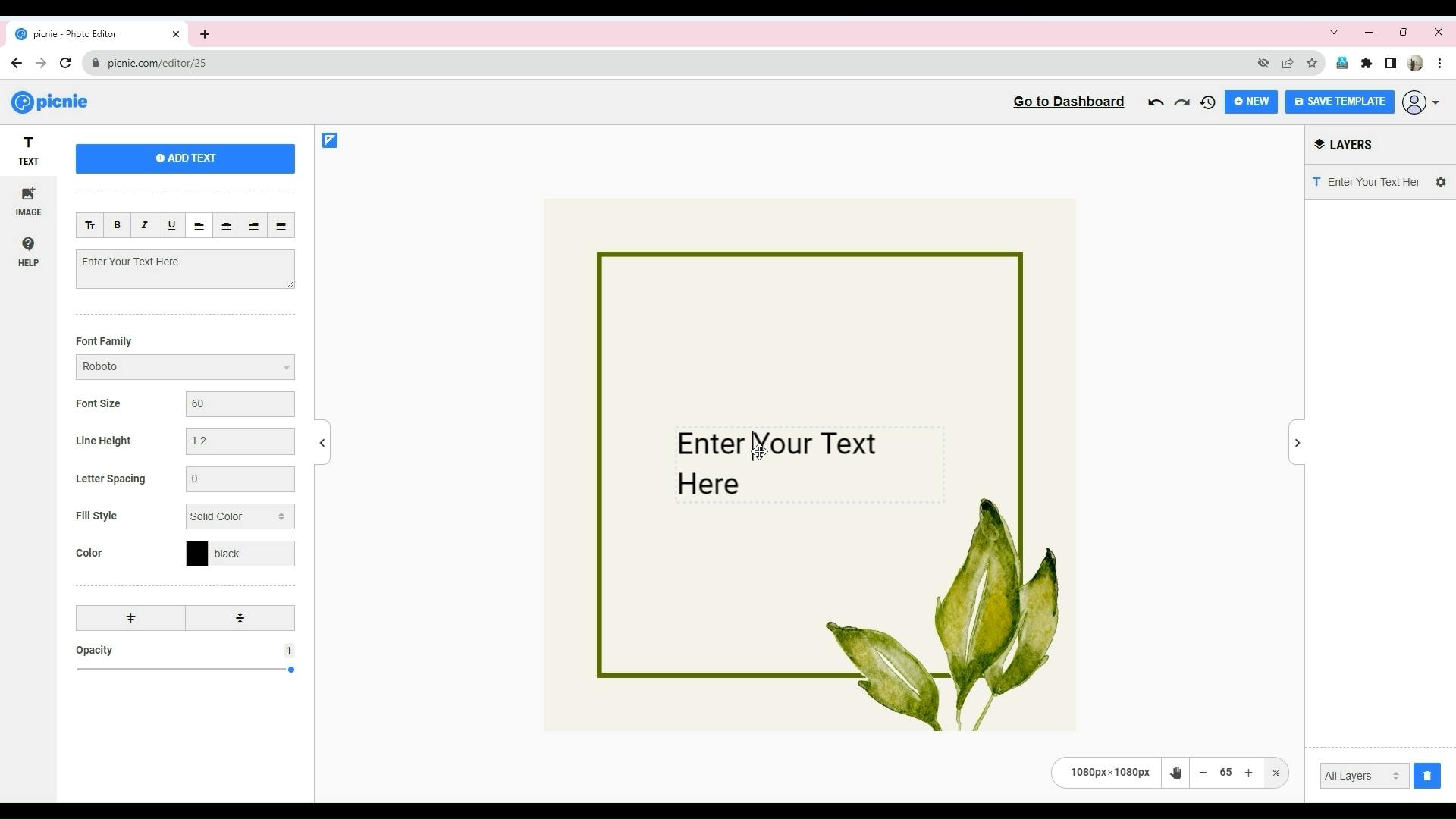
Step 5: Customizing the Template








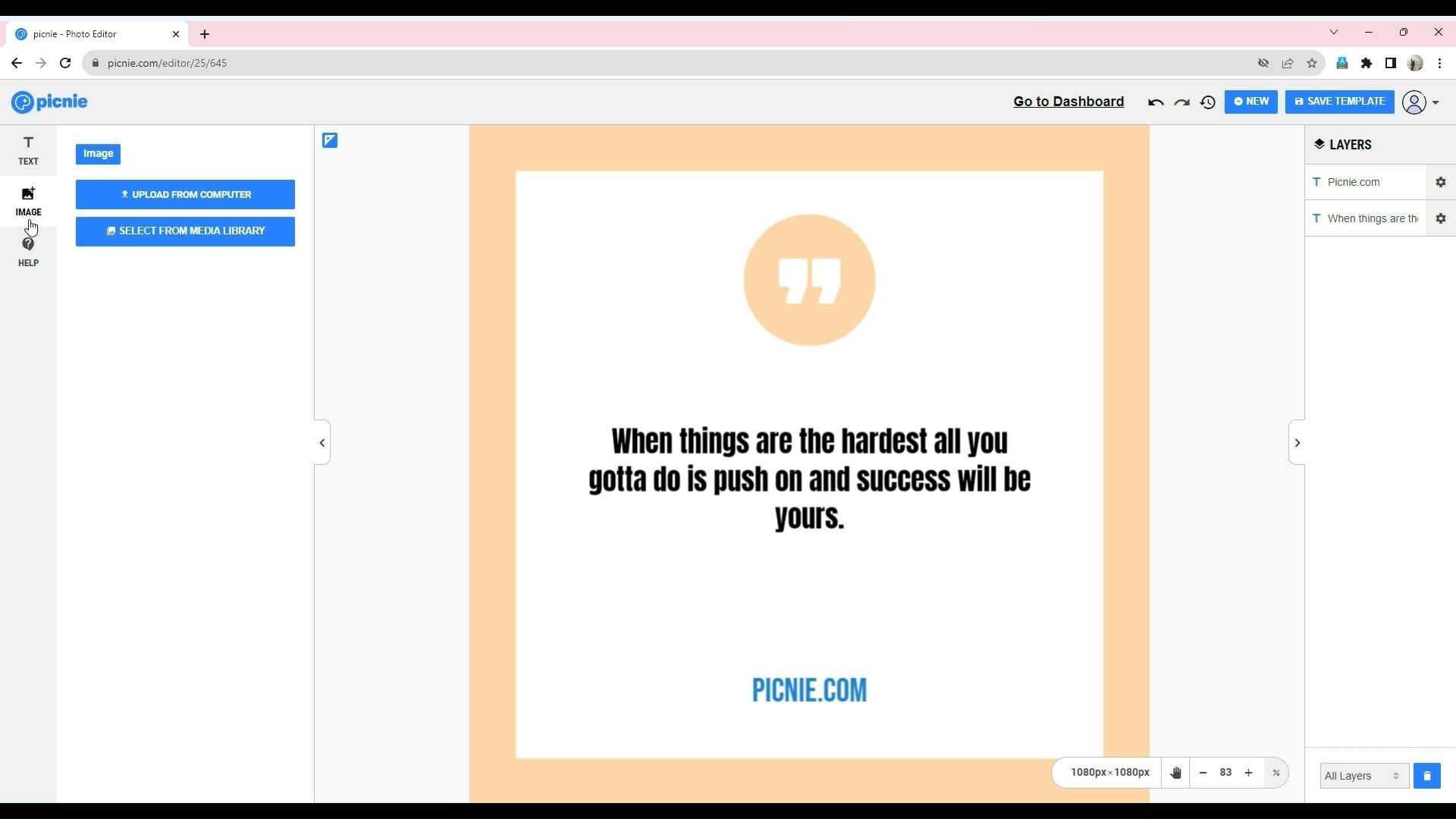
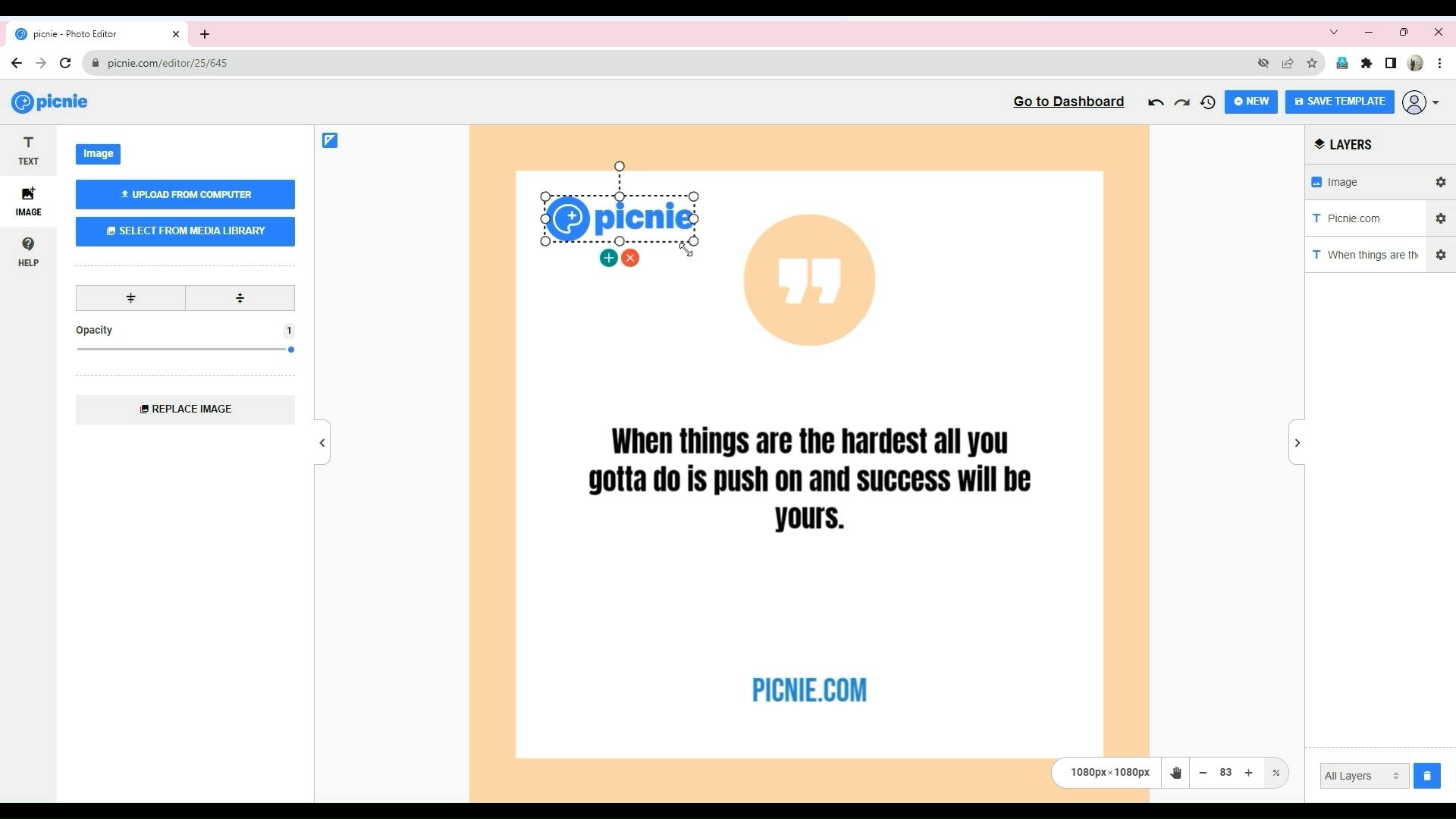
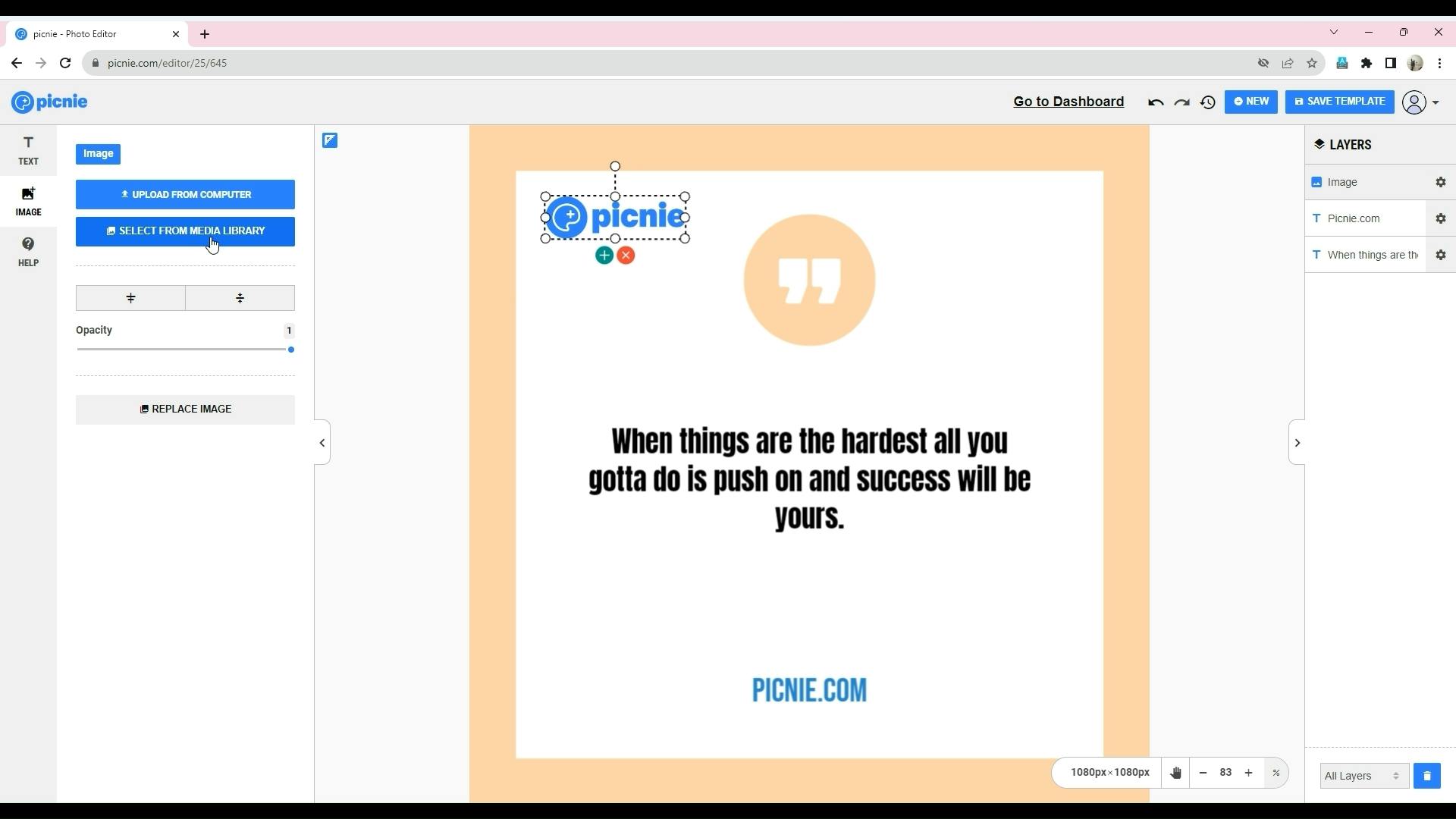
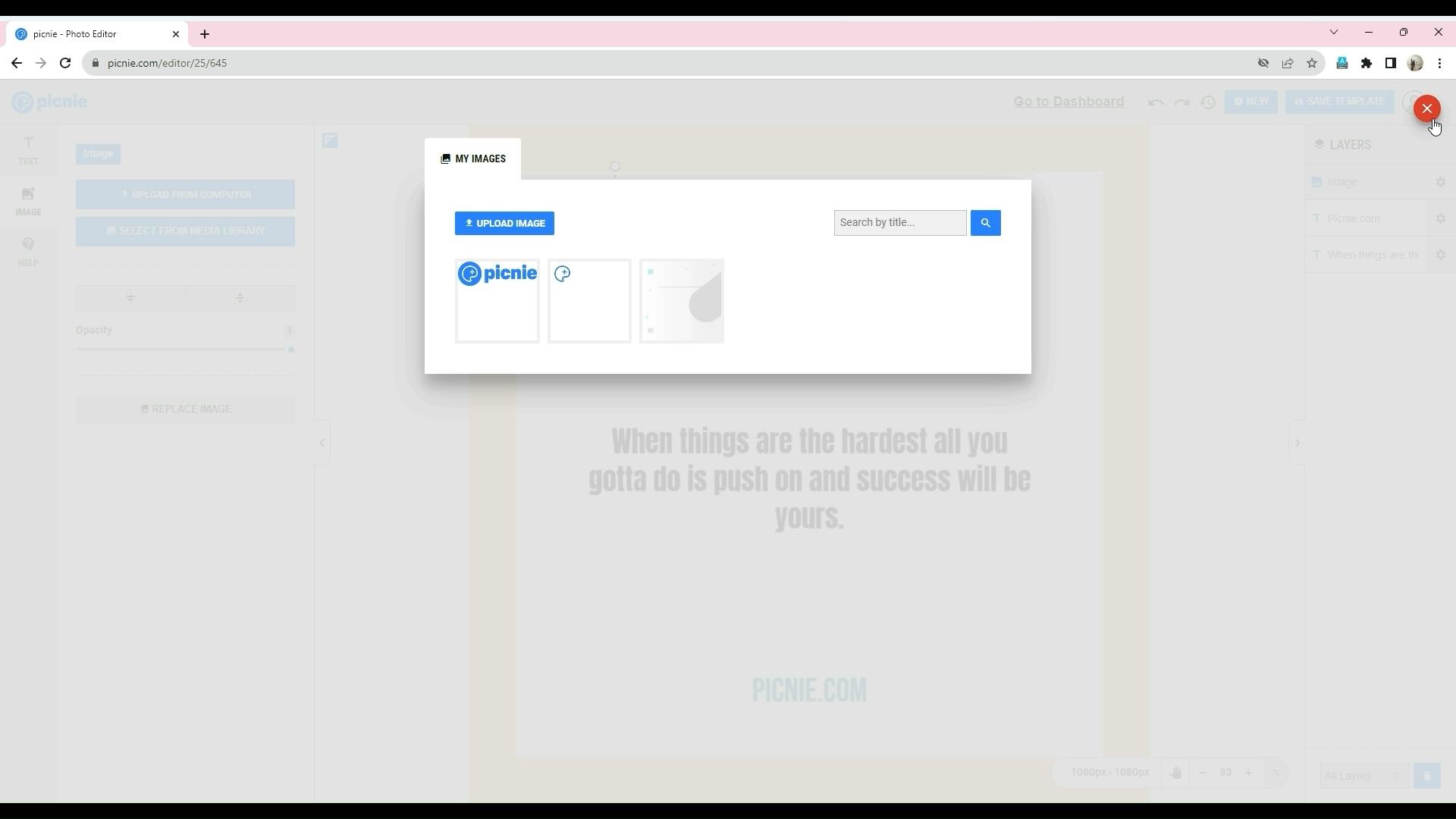
Step 6: Adding Images to the Template




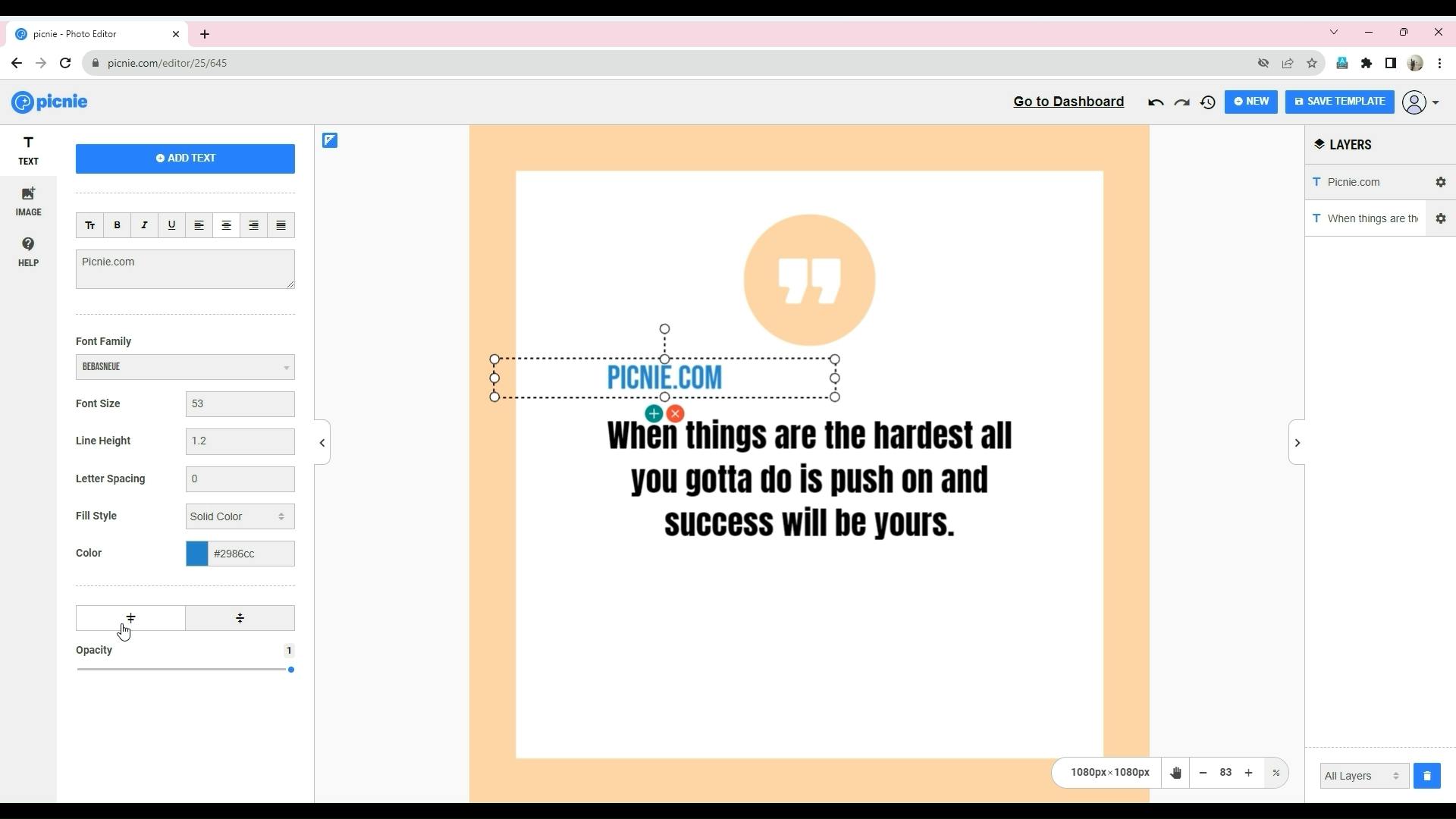
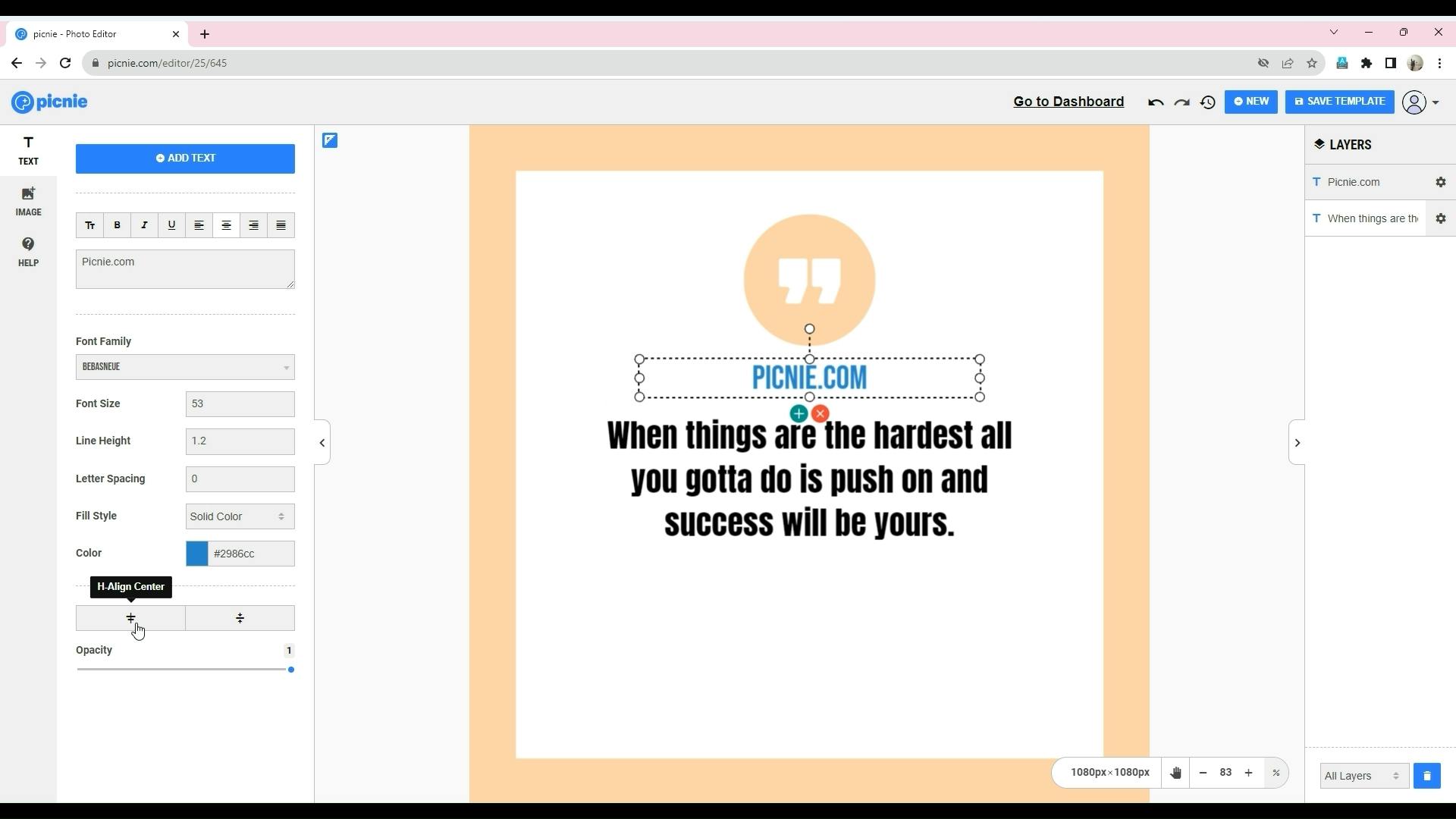
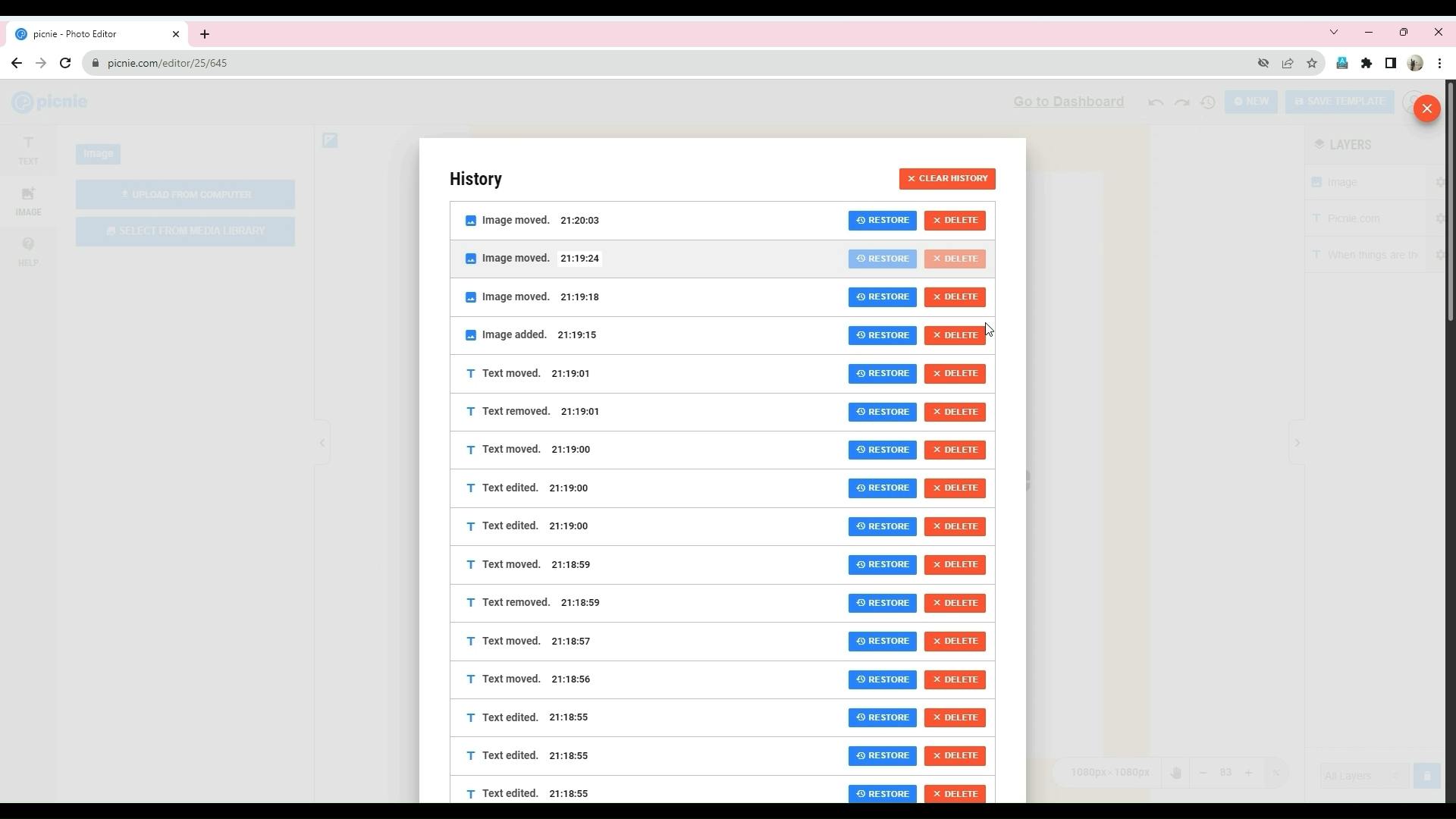
Step 7: Managing Design



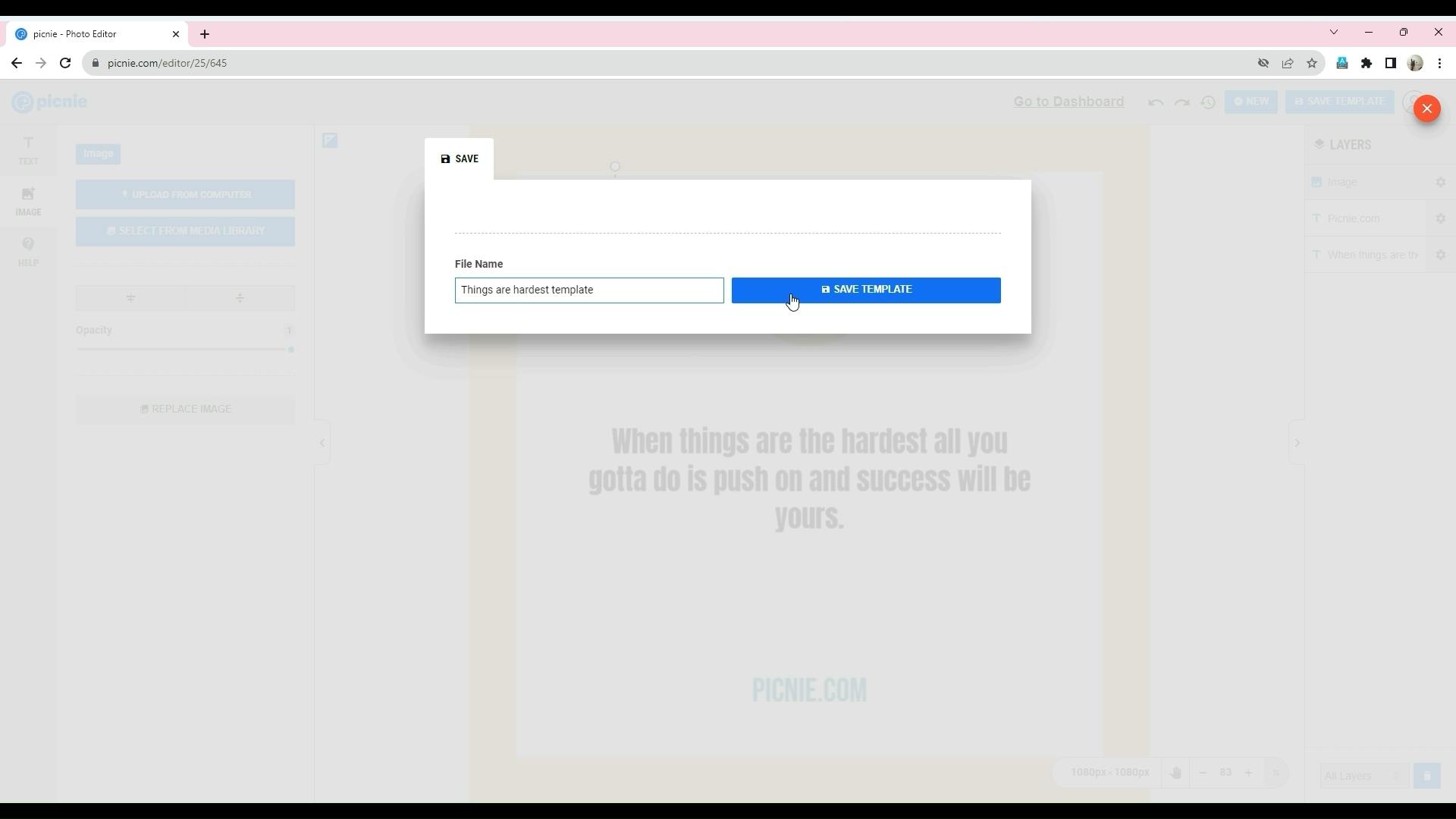
Step 8: Saving Your Template

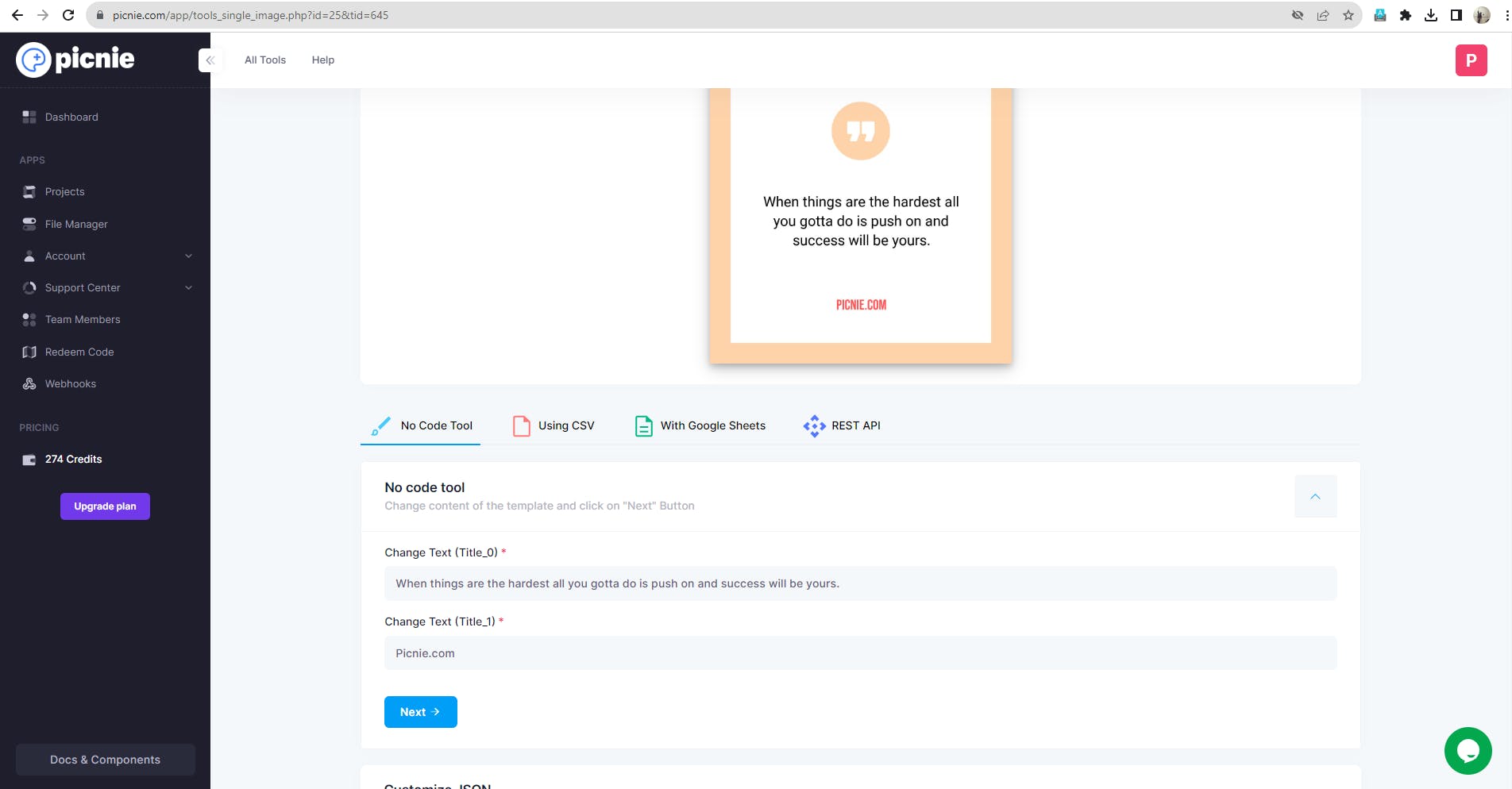
Step 9: Generating Images

Step 10: Creating a New Template



Step 11: Customizing the New Template

Conclusion:
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.