Knowledge base - Picnie
Knowledge base - Picnie
Integrations
 Pabbly Connect
Pabbly Connect
Seamless automation awaits you with our Pabbly Connect Integration! ⚙️
Introduction:
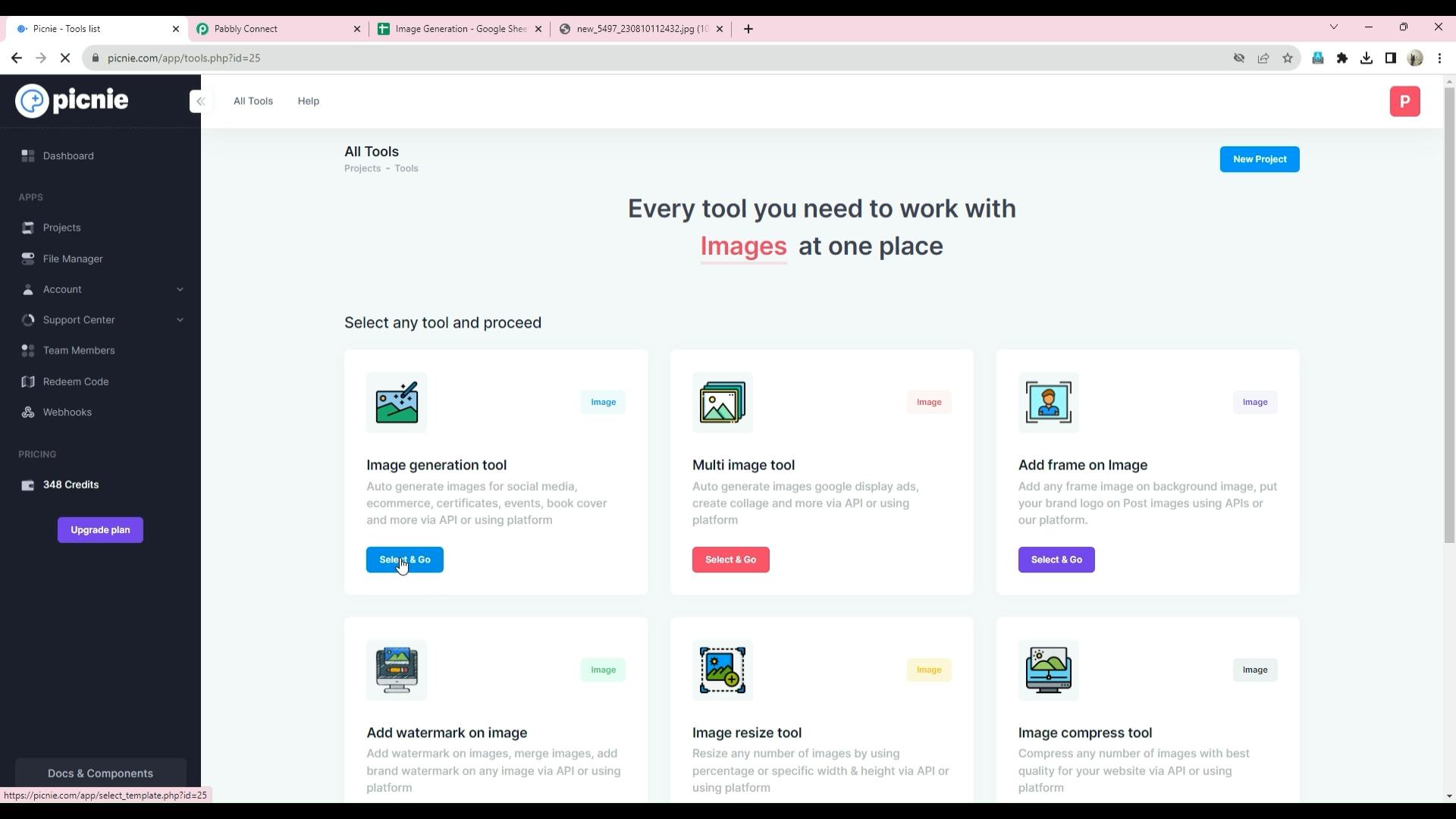
Step 1: Accessing Picnie Dashboard

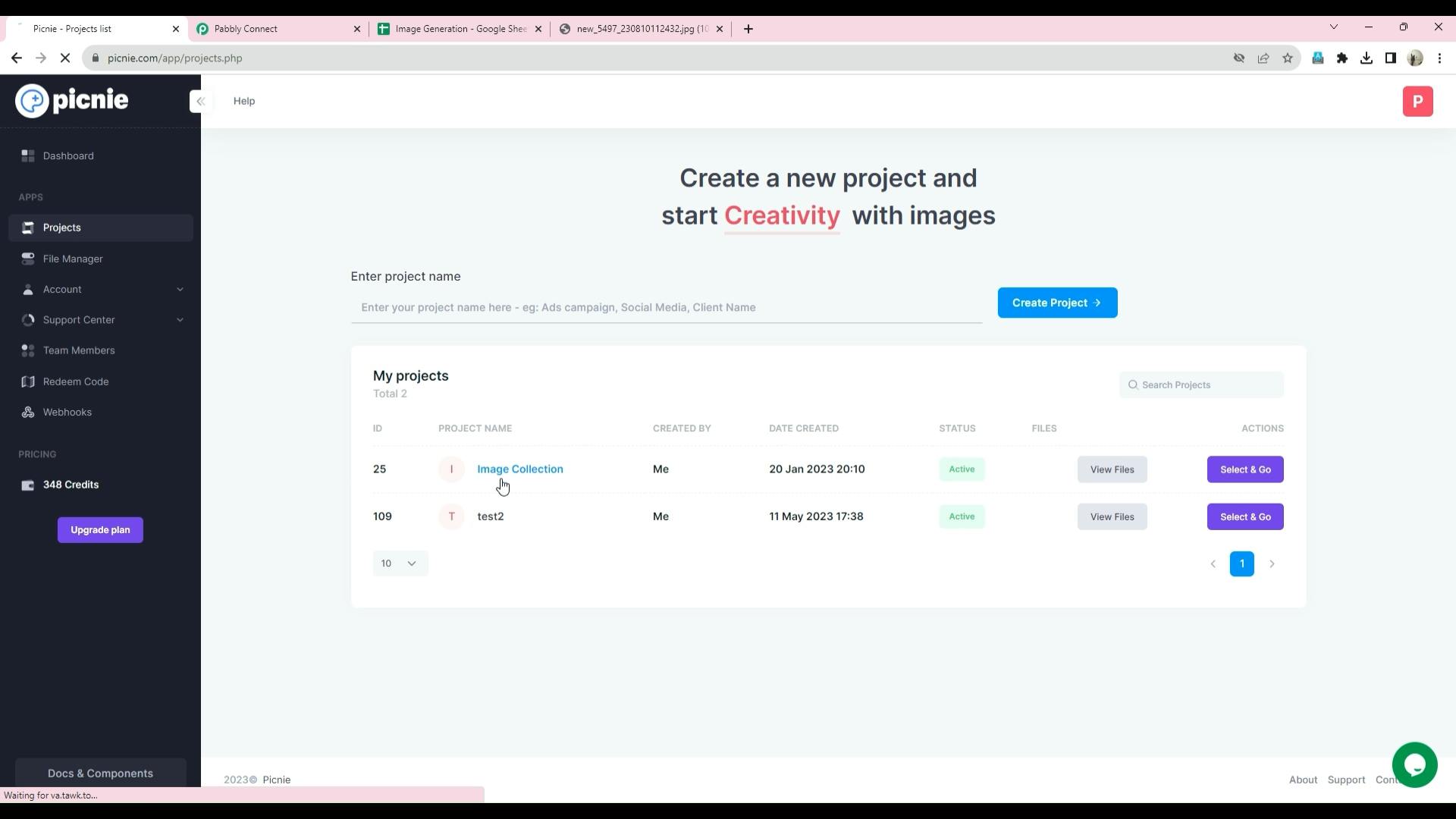
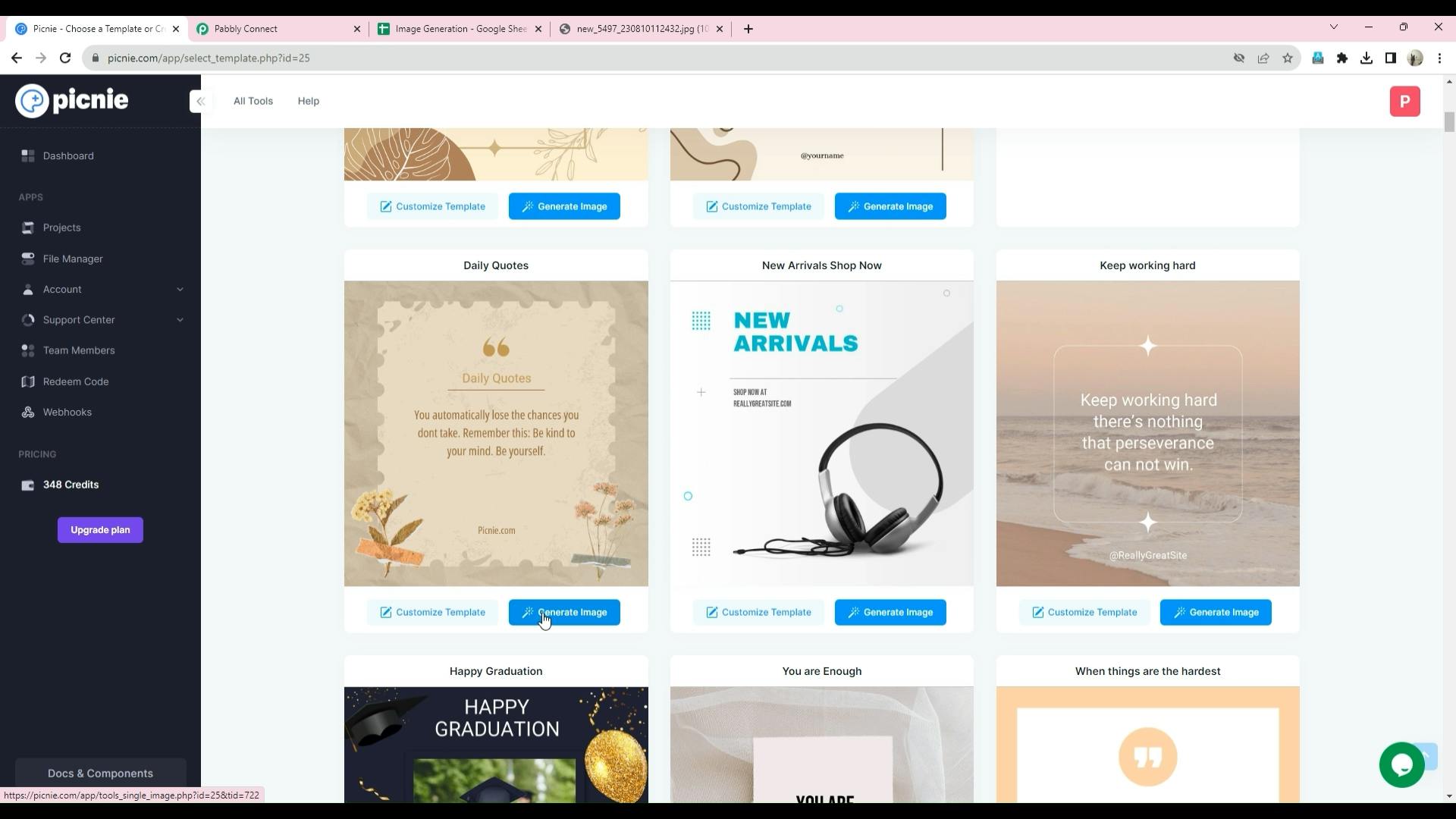
Step 2: Exploring the Picnie Dashboard

Step 3: Understanding Webhooks

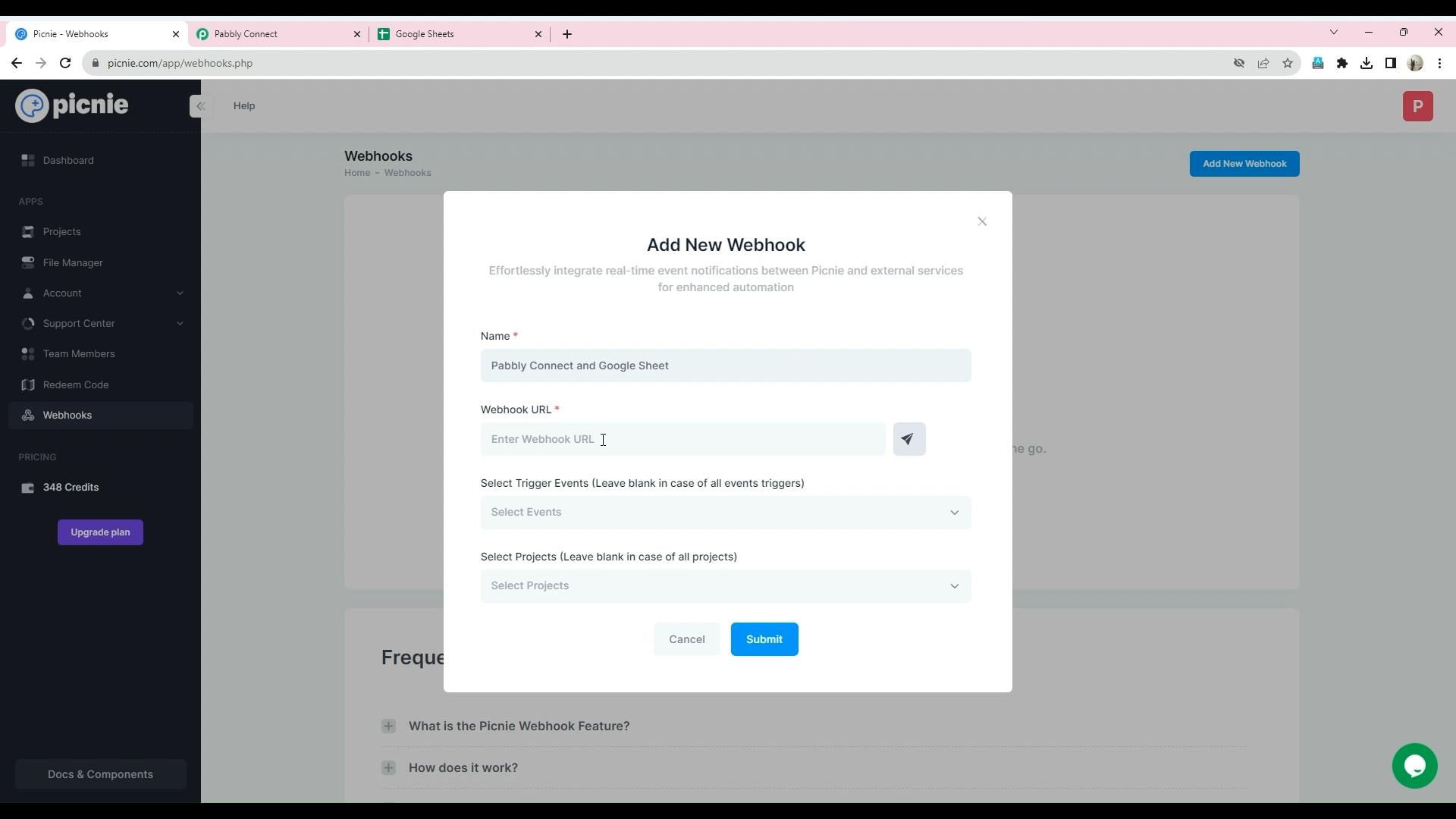
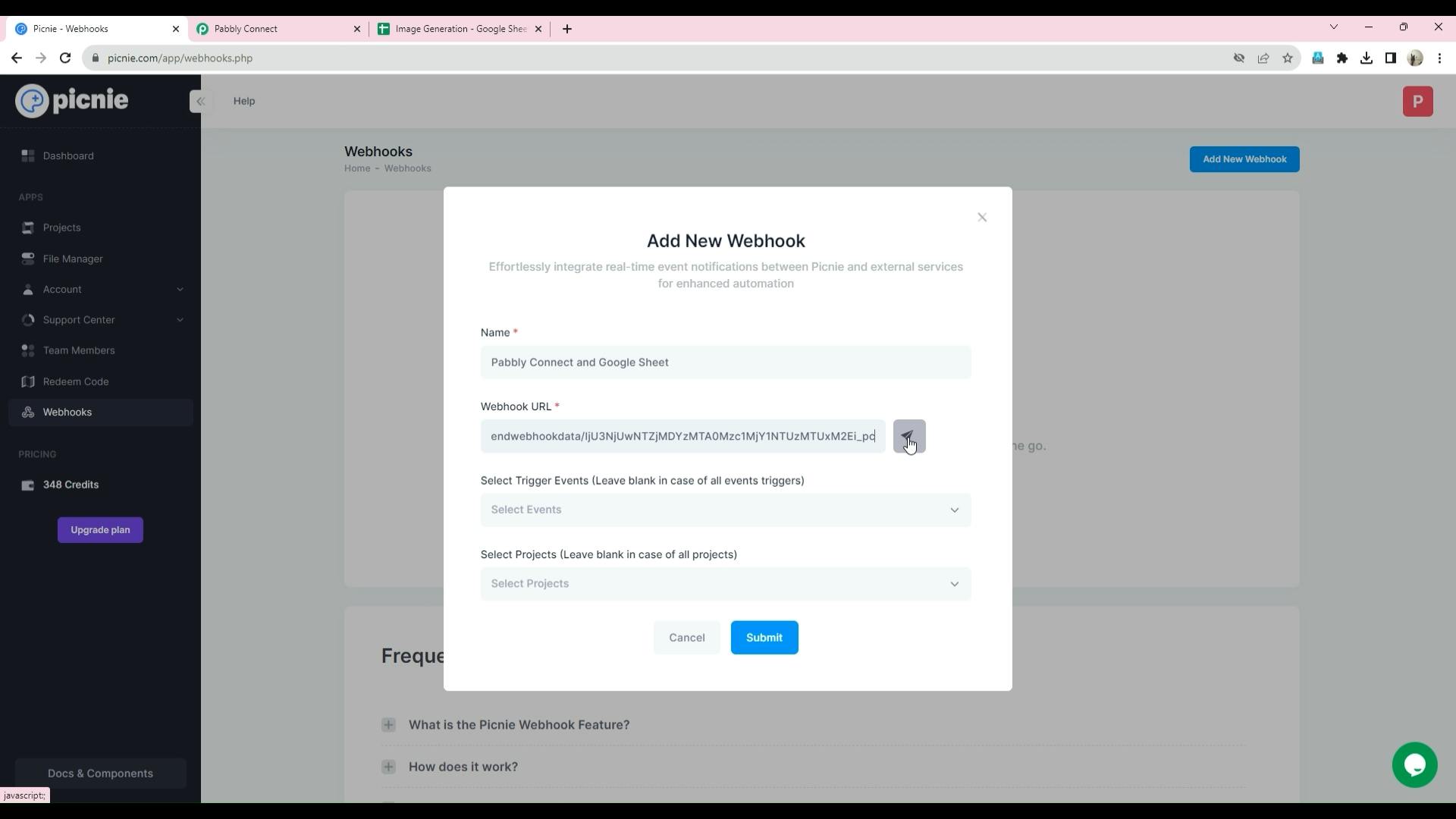
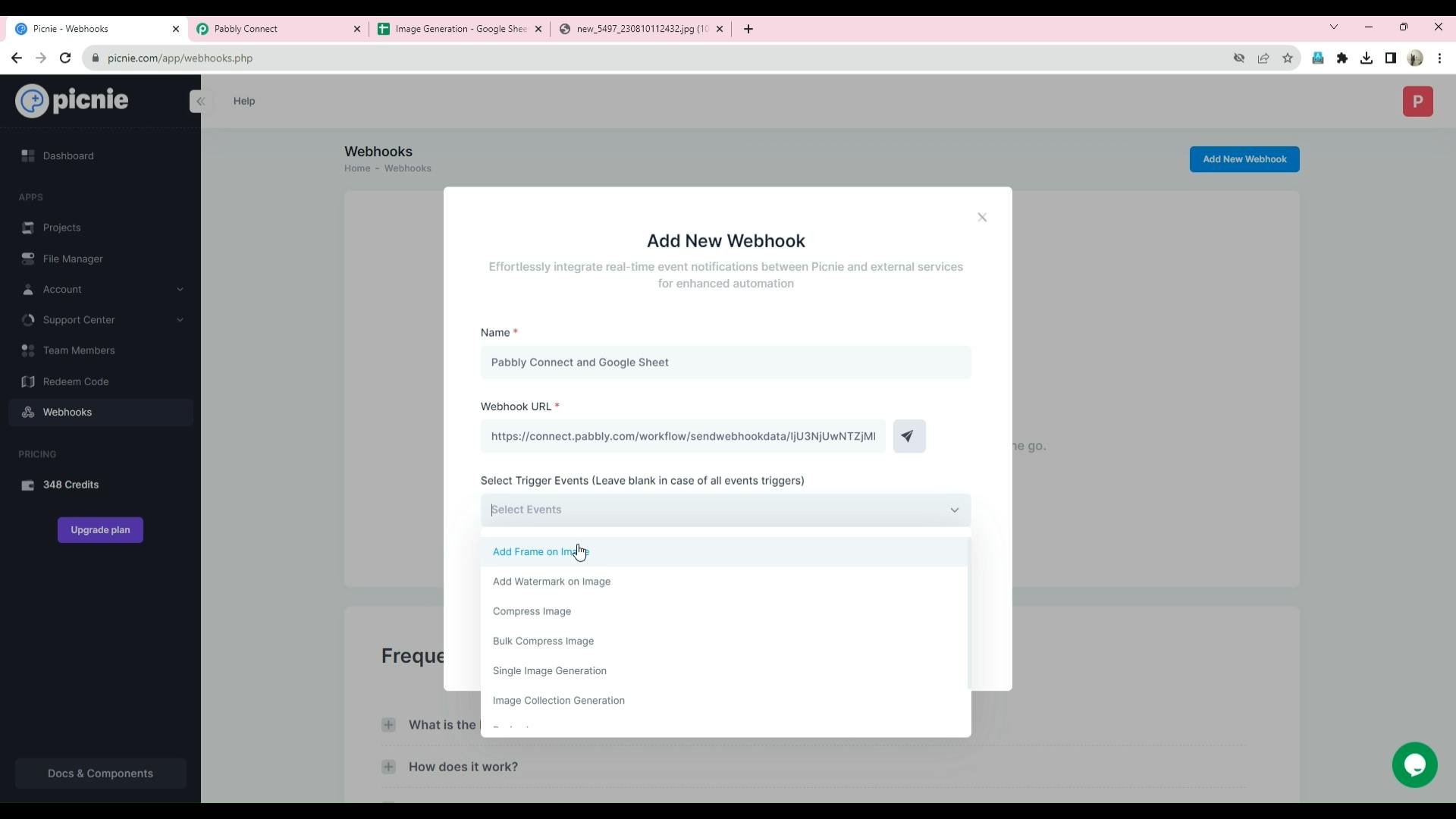
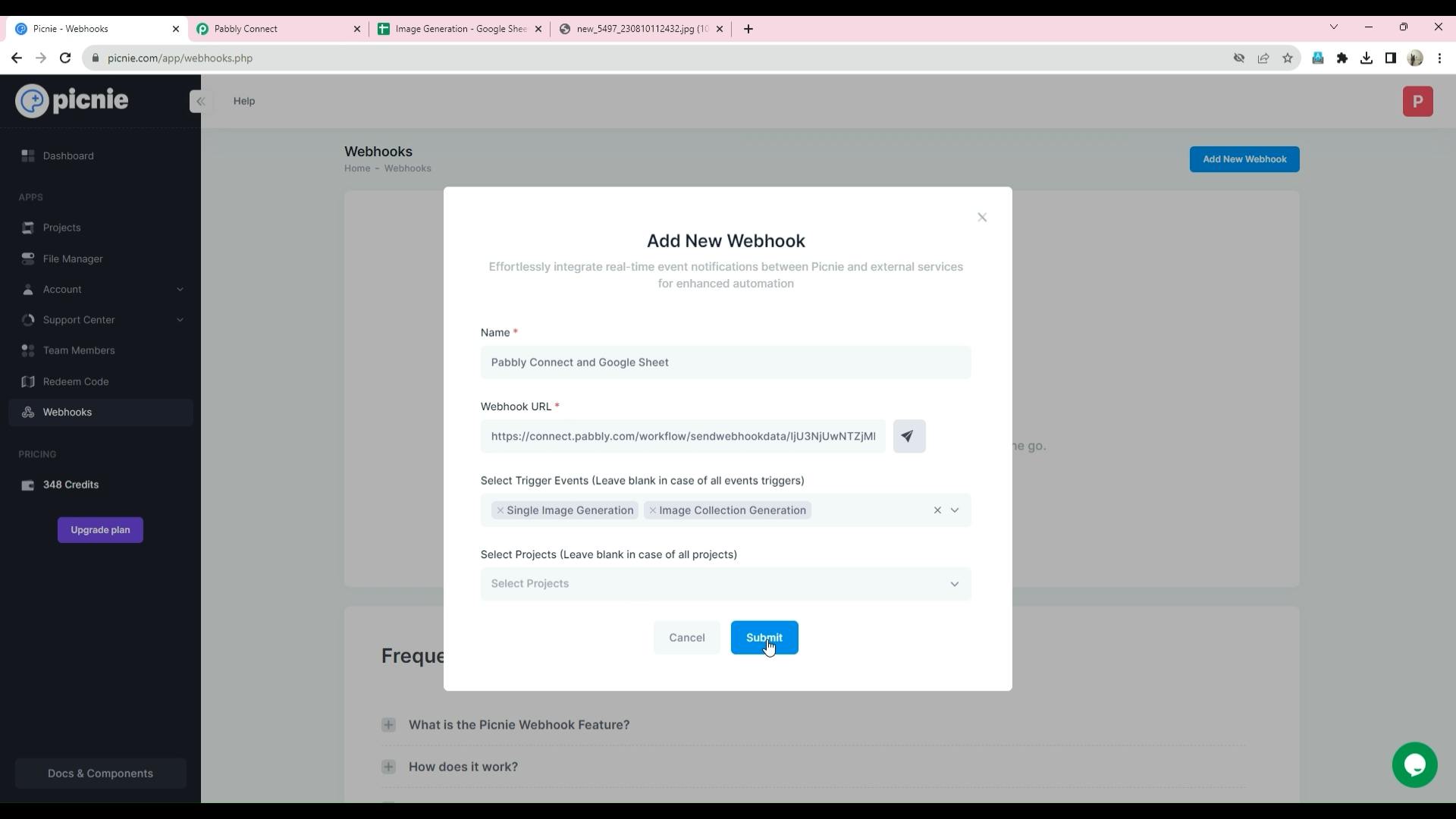
Step 4: Creating a Webhook


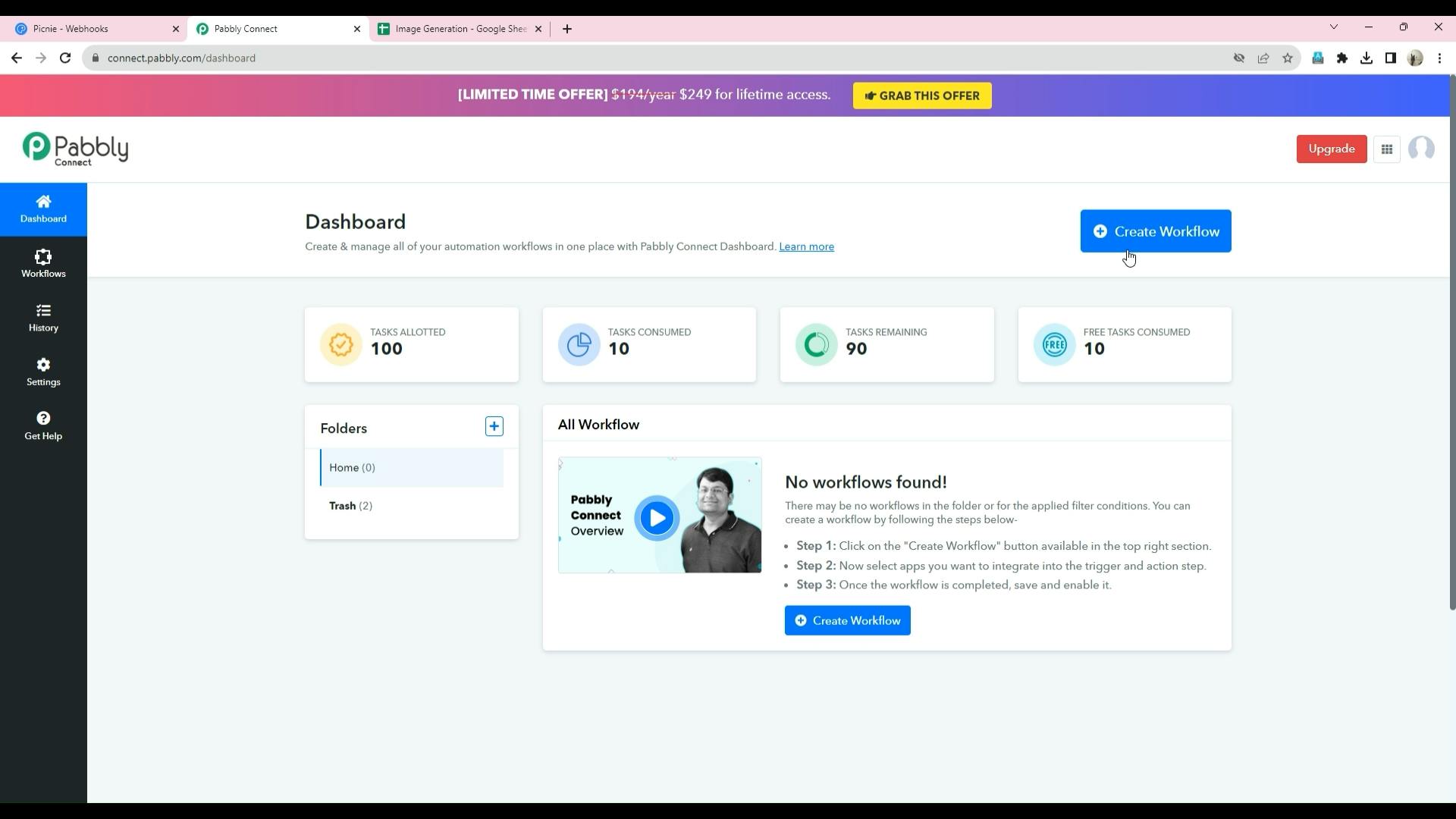
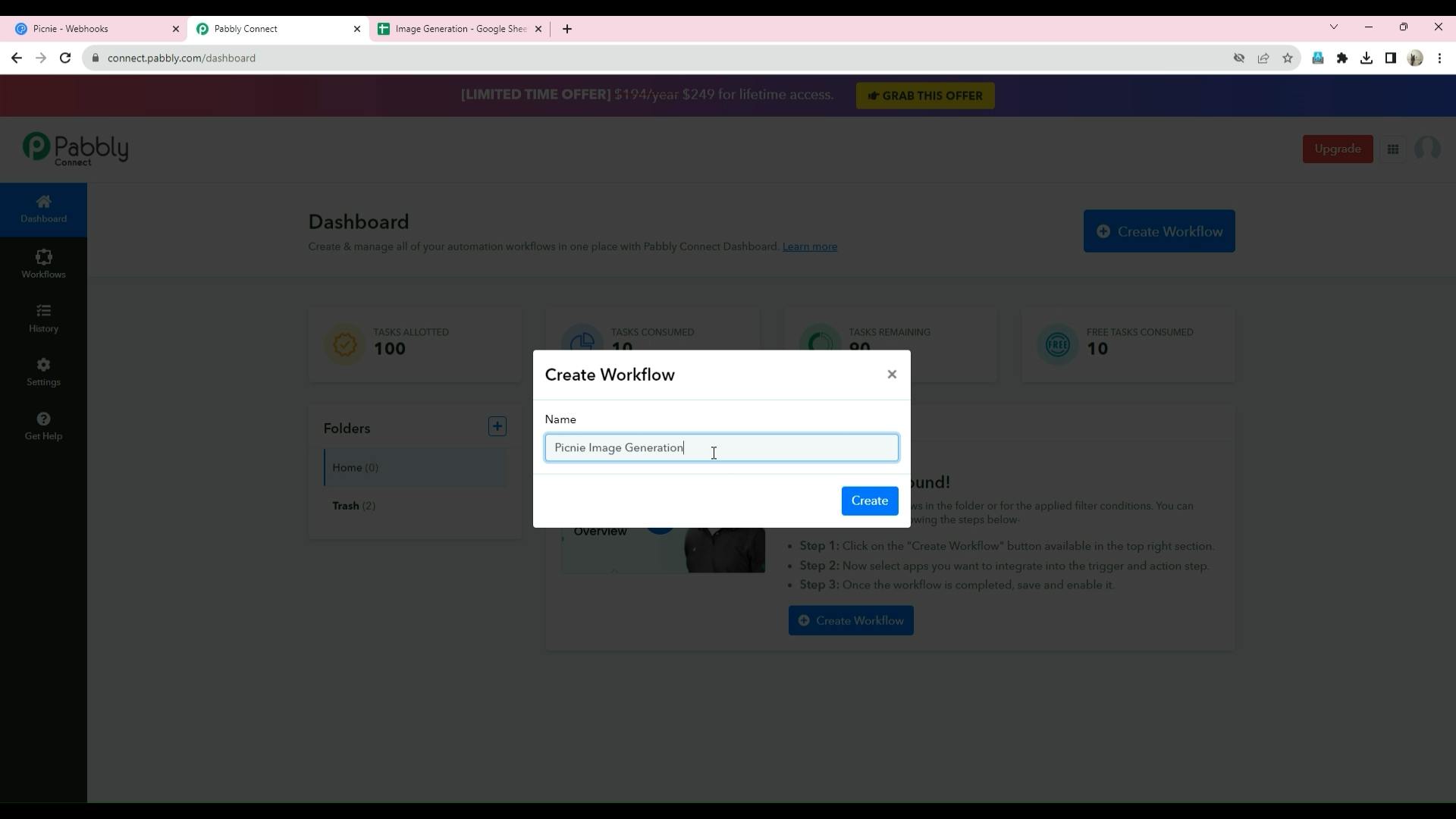
Step 5: Setting Up Pabbly Connect


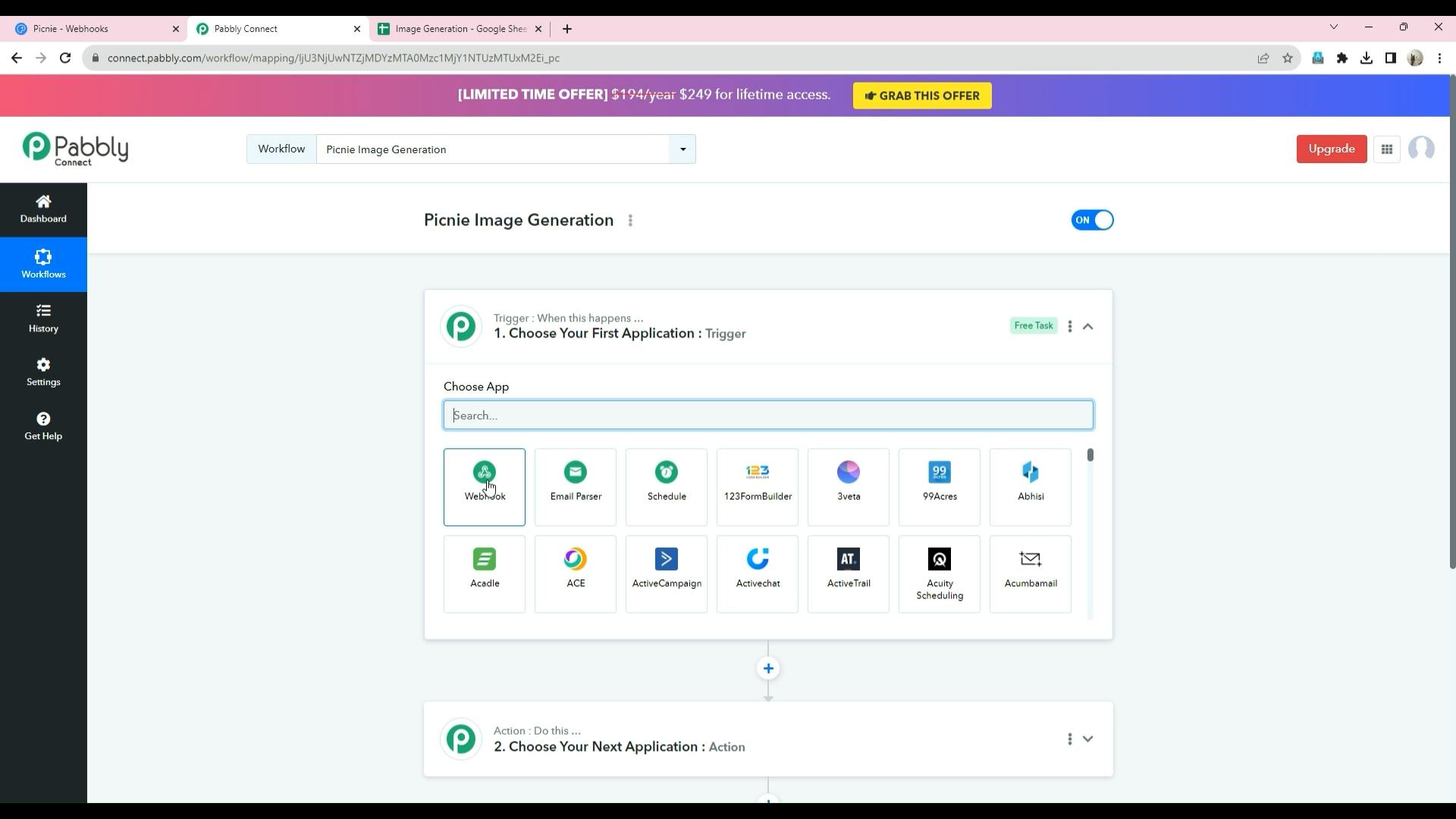
Step 6: Configuring the Trigger


Step 7: Connecting Picnie to Pabbly Connect


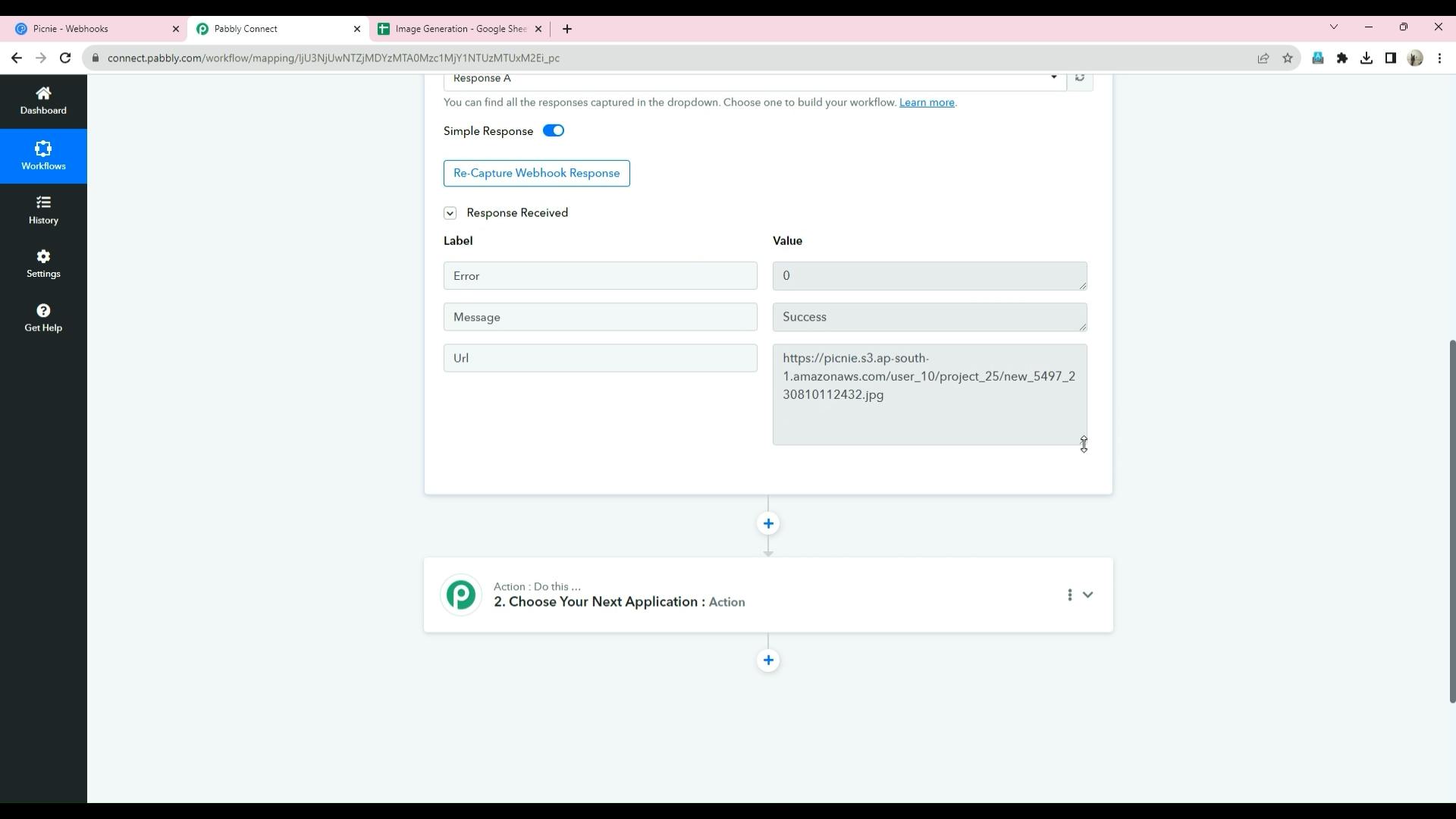
Step 8: Mapping Data




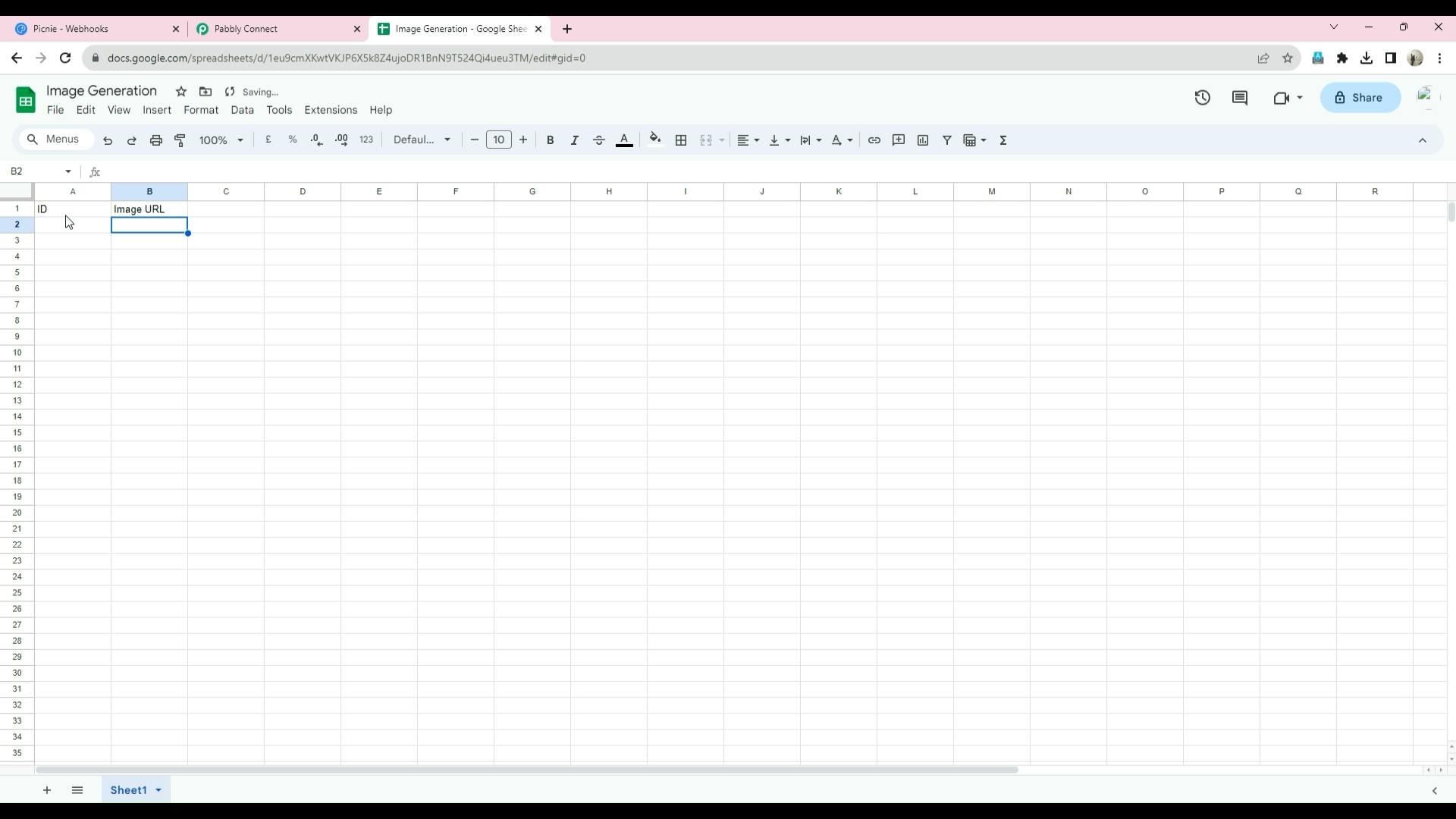
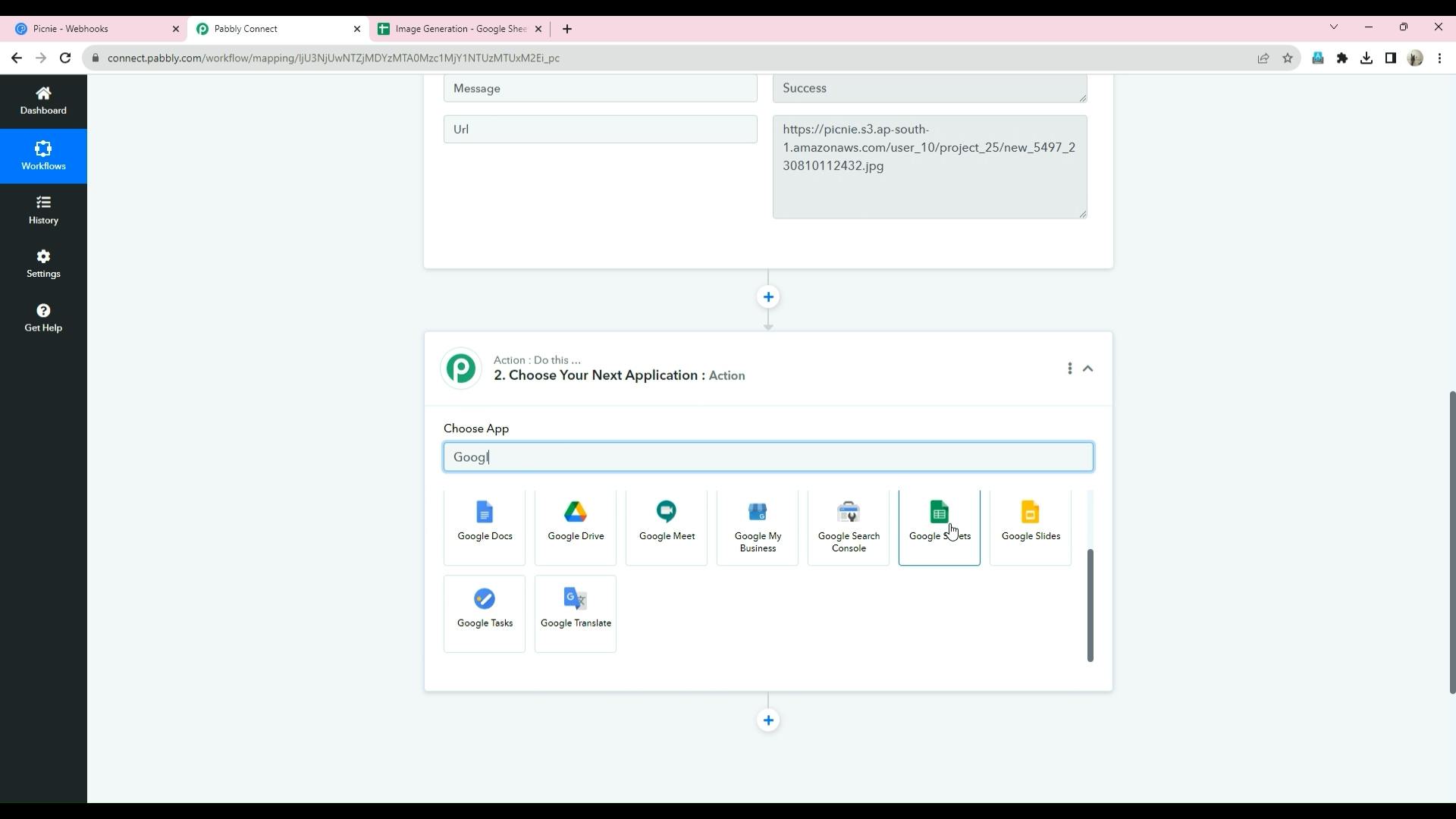
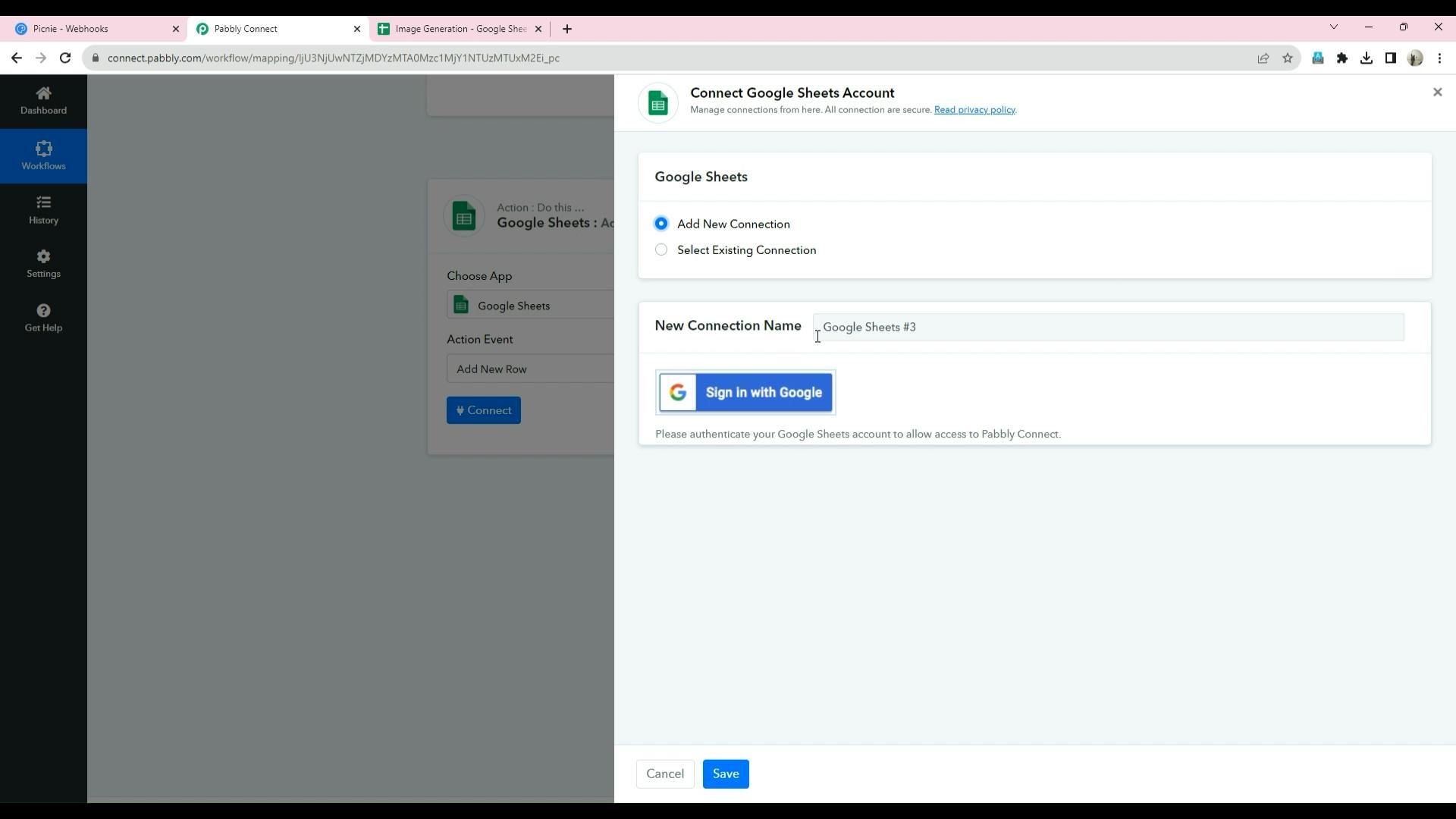
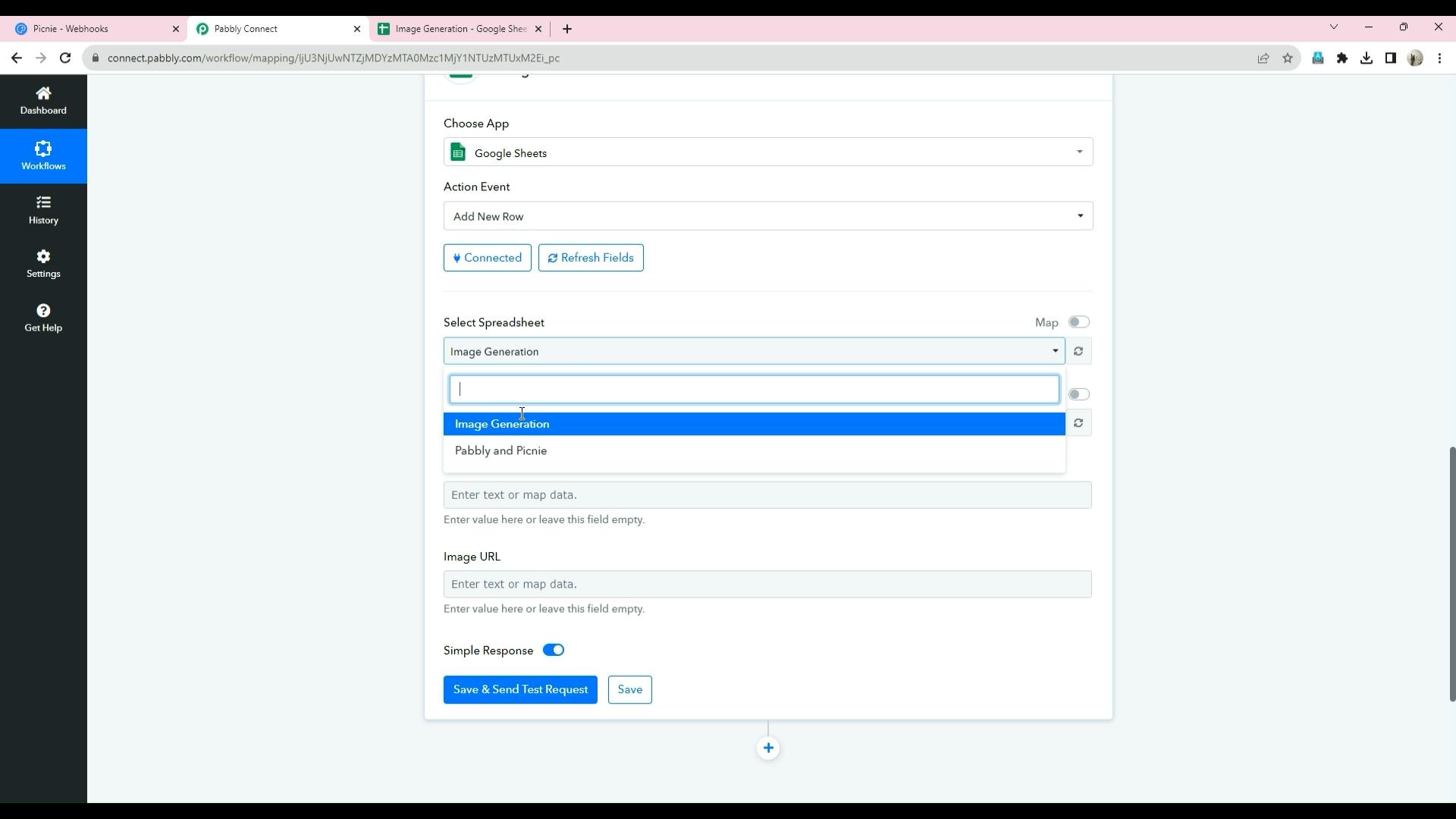
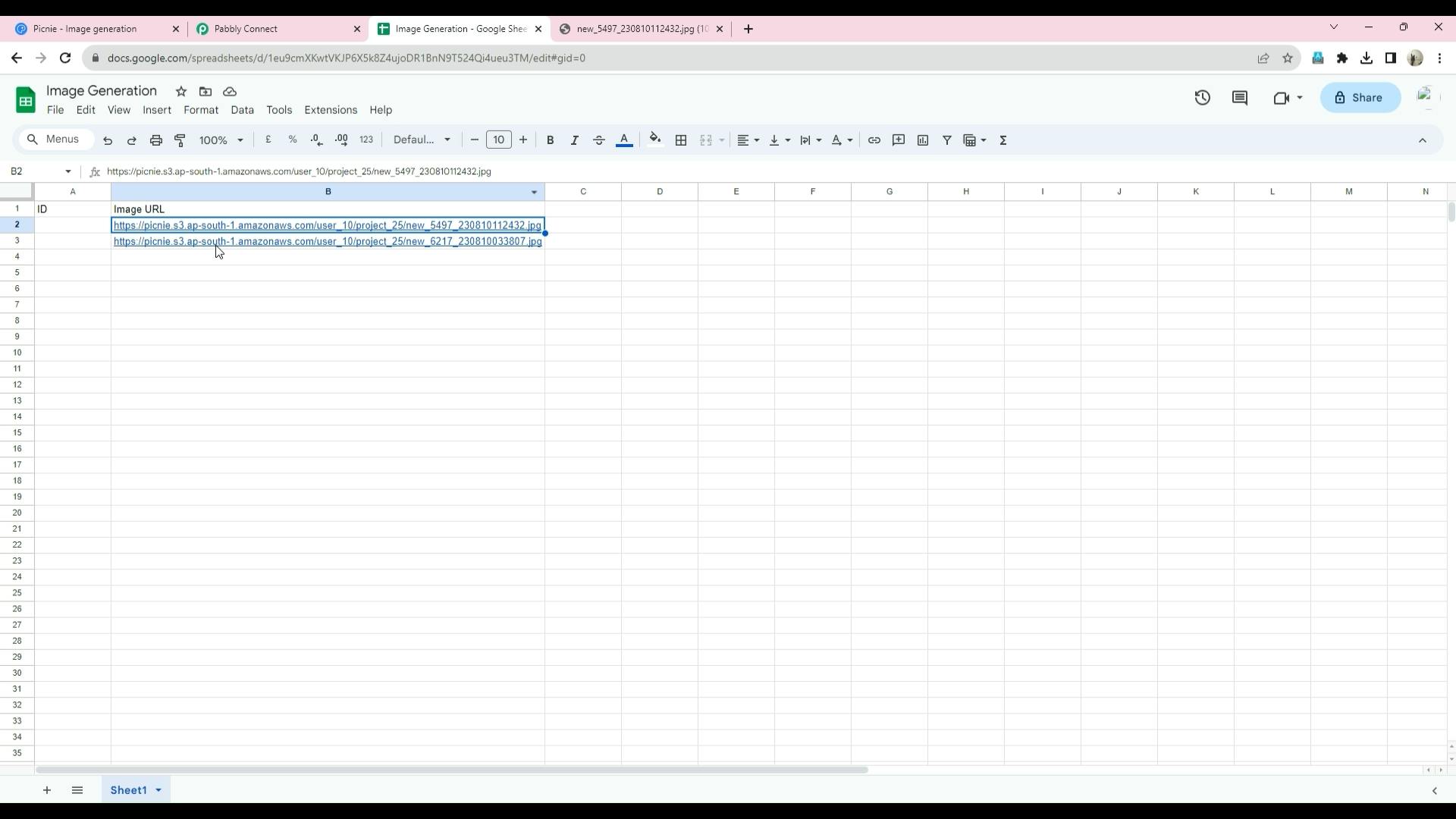
Step 9: Configuring Google Sheets Integration


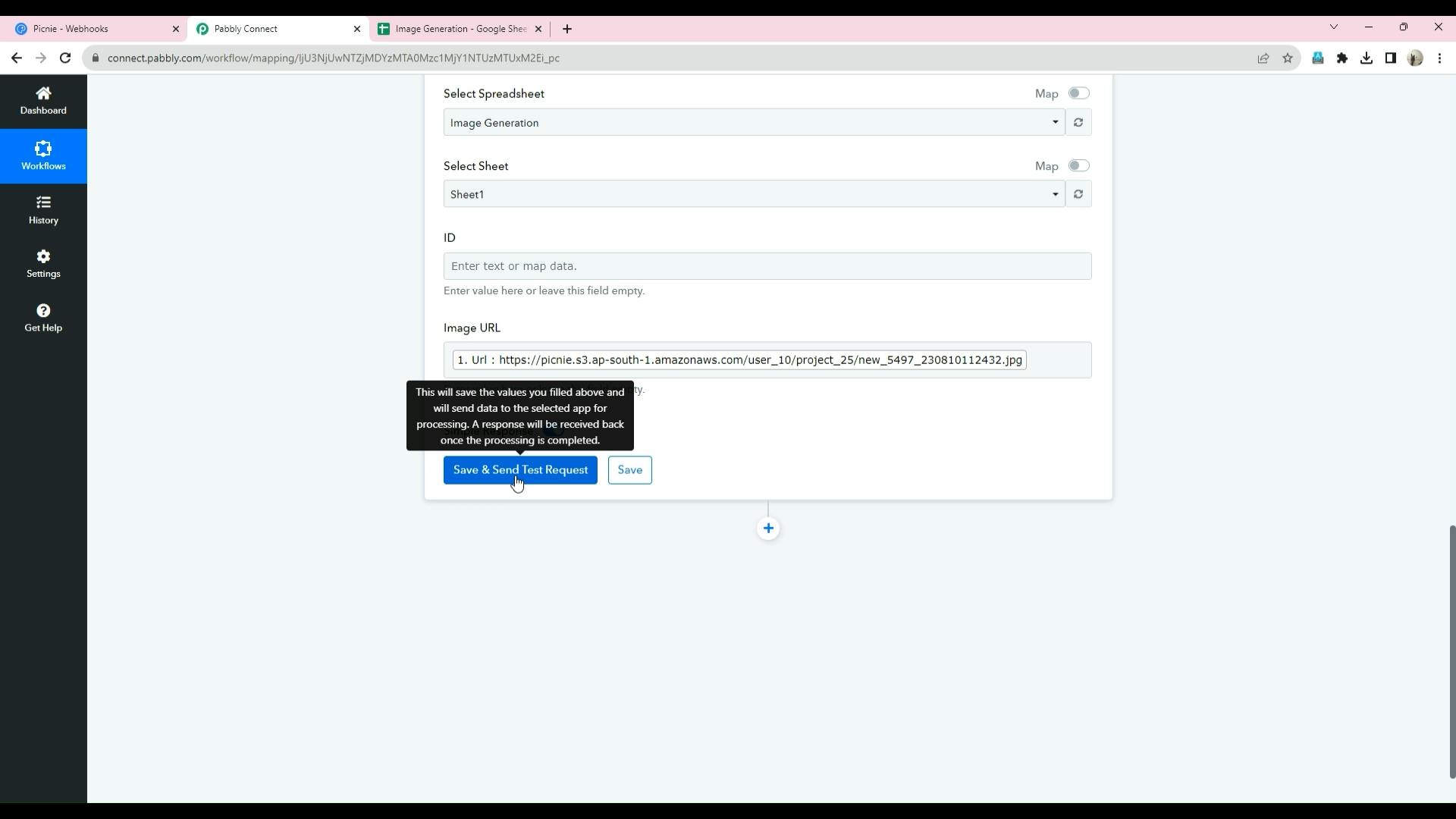
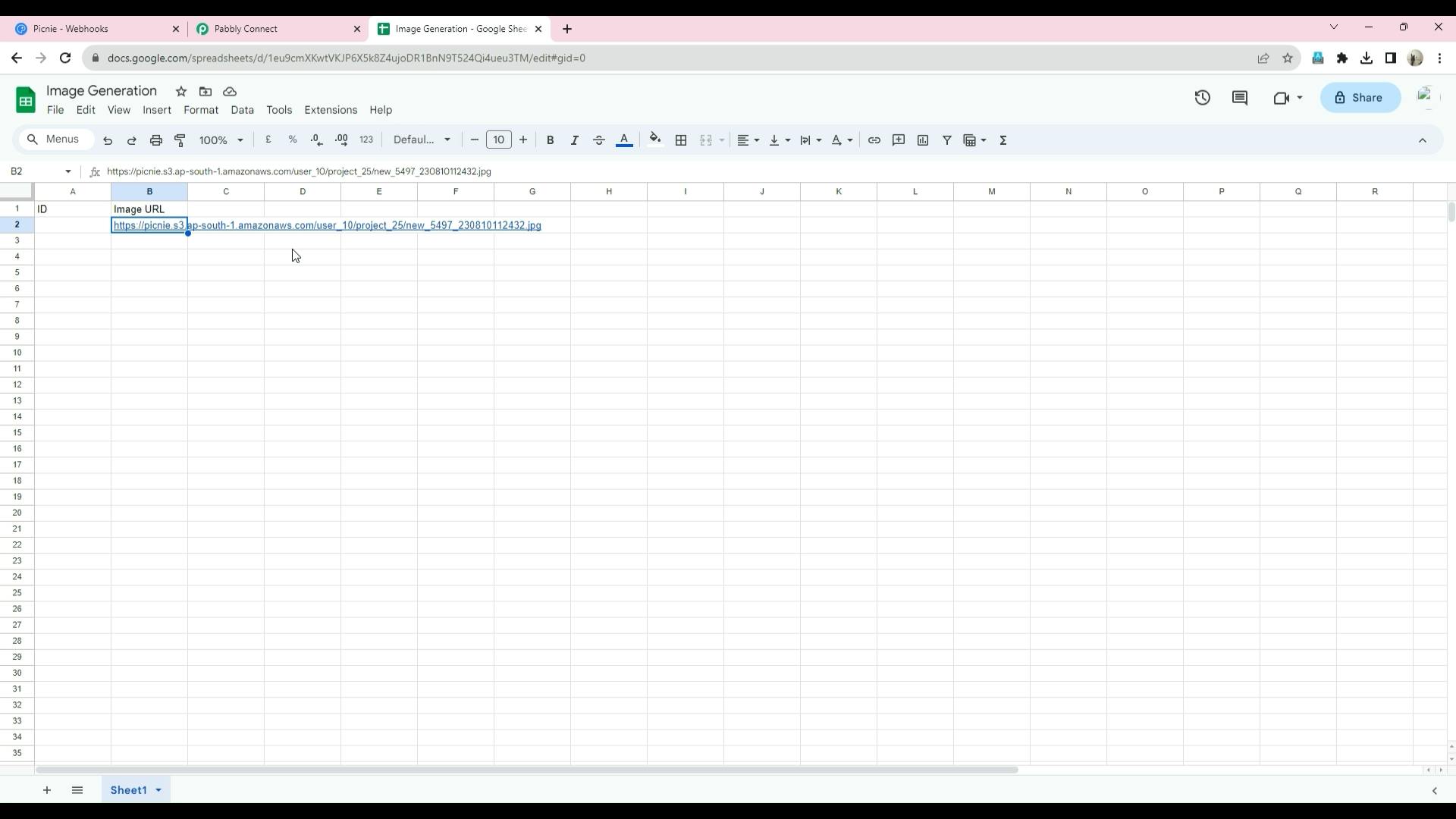
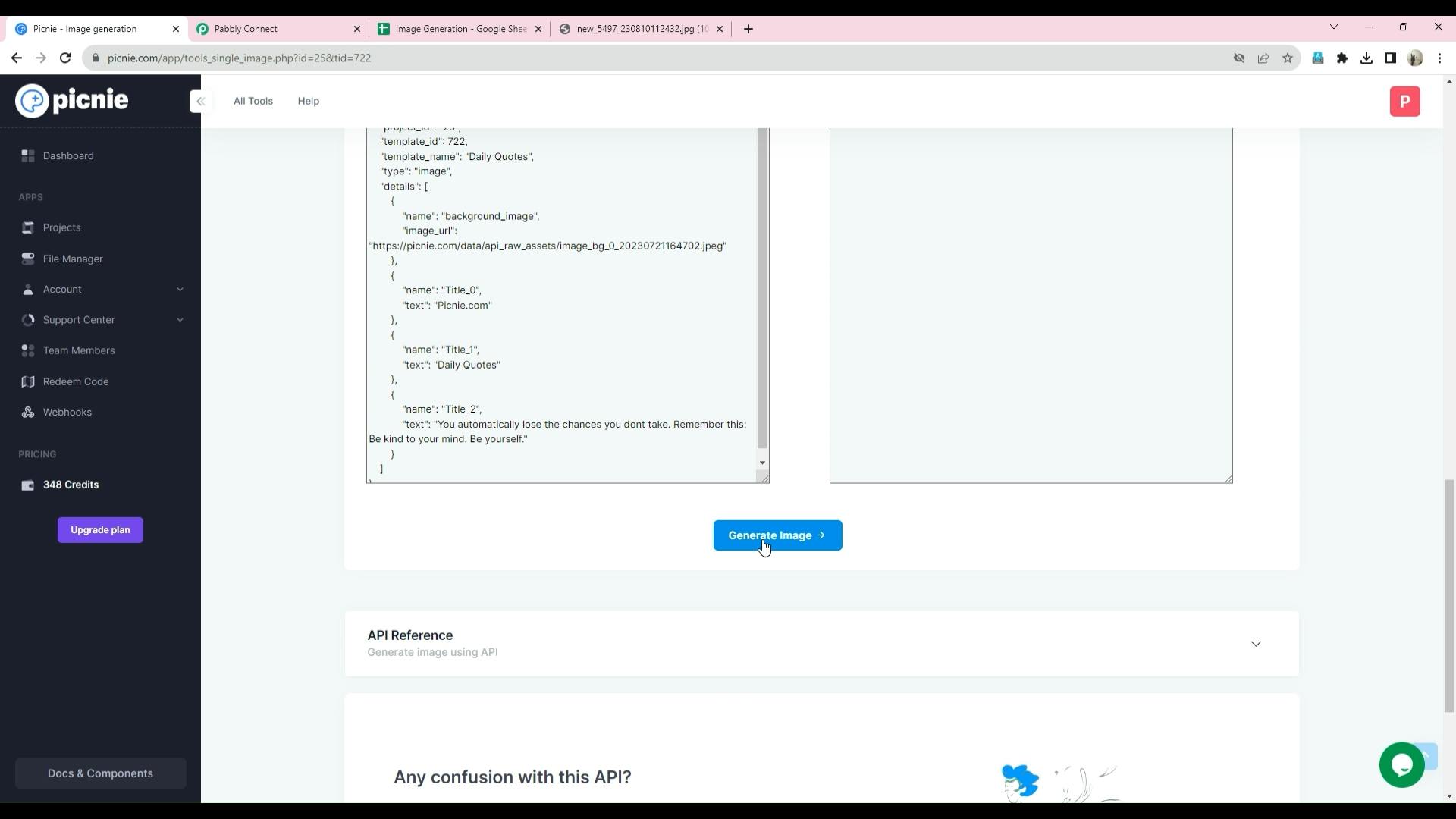
Step 10: Testing the Workflow



Step 11: Creating a Picnie Webhook



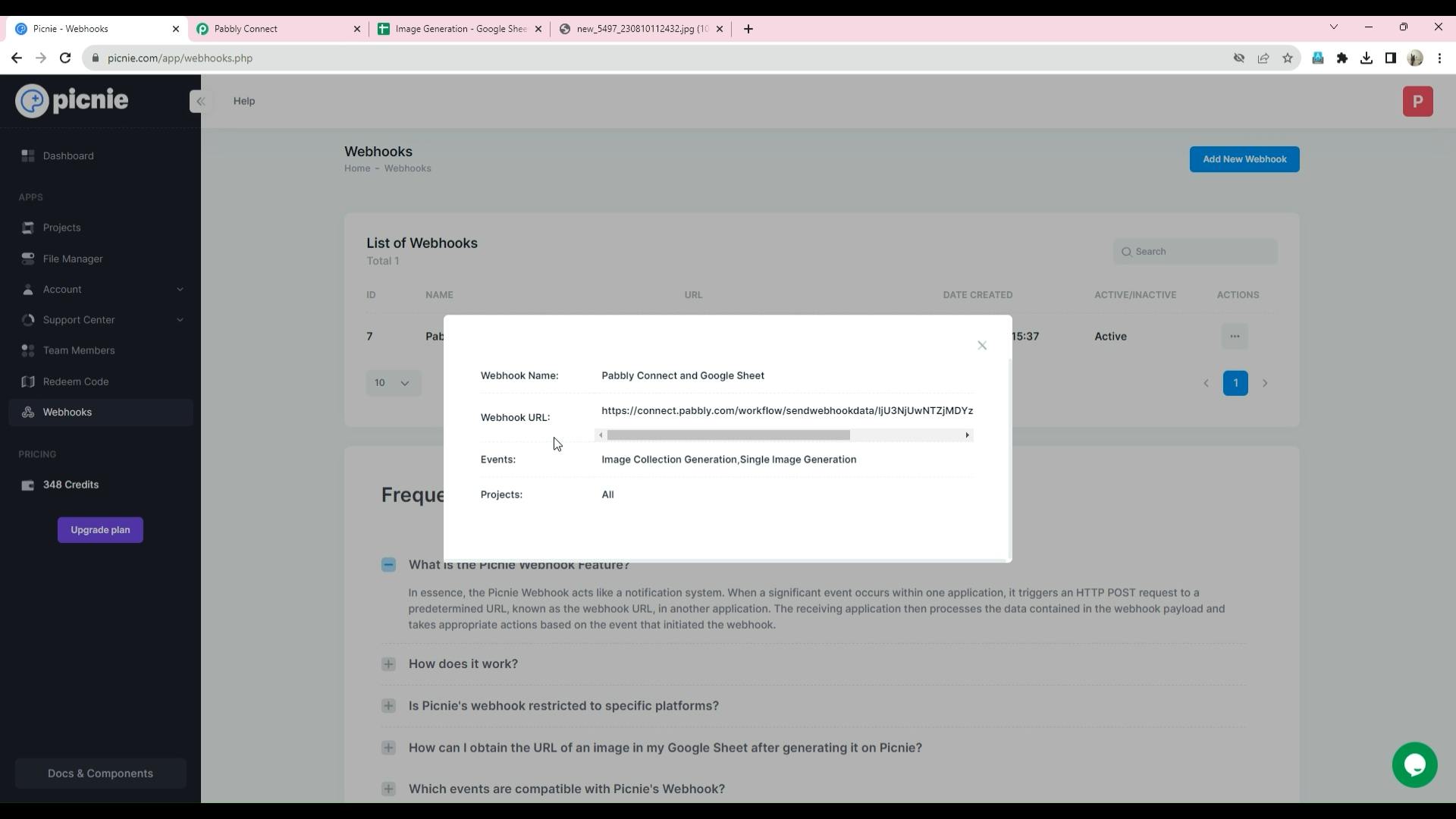
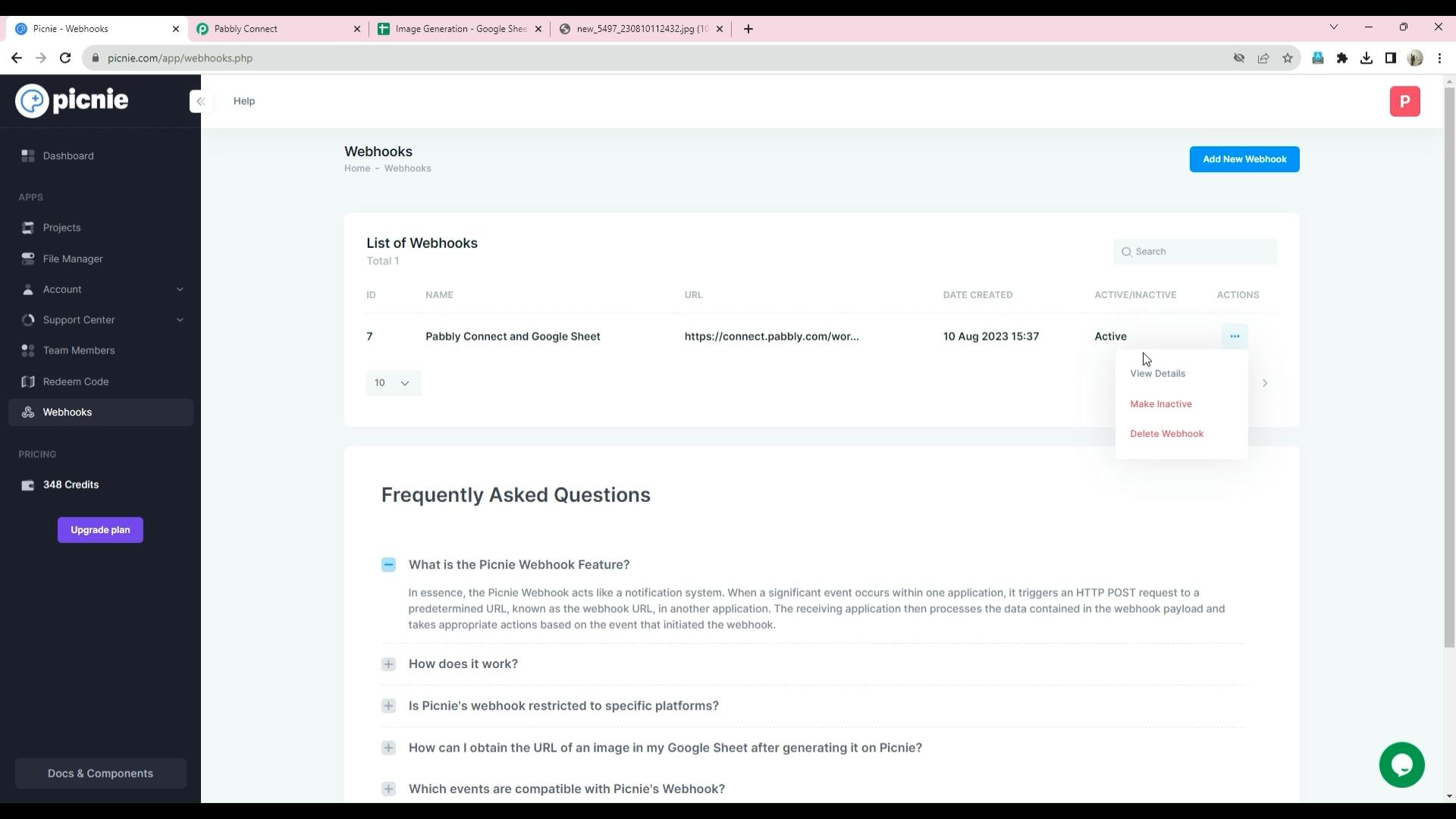
Step 12: Managing Webhooks


Step 13: Testing the Flow






Step 14: Expanding to Other Platforms
Conclusion:
Want to print your doc?
This is not the way.
This is not the way.

Try clicking the ⋯ next to your doc name or using a keyboard shortcut (
CtrlP
) instead.